Storyline 360: Definition von integrierten Zuständen
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
Mithilfe von Zuständen können Sie das Erscheinungsbild eines Objekts basierend auf den Aktionen der Lernenden ändern. Beispielsweise können Sie eine Schaltfläche vergrößern, wenn die Lernenden mit der Maus darüber fahren, oder einen Leuchteffekt hinzufügen, wenn sie darauf klicken. Sie können sogar die Ausdrücke und Posen eines Charakters mit Zuständen ändern.
Storyline 360 verfügt über integrierte Zustände für Objekte (wie Bilder, Formen und Schaltflächen), Drag-and-Drop-Interaktionen und illustrierte Charaktere. Jeder eingebaute Zustand wird unten erklärt.
Profi-Tipp: Ab dem Update vom Mai 2022 und später für Storyline 360 können Sie Objektstatus umbenennen und neu anordnen.
Status des Objekts
Es gibt mehrere integrierte Zustände, die Sie auf Objekte in Storyline 360 anwenden können:
- Normal: Dies ist der neutrale Zustand für ein Objekt. Standardmäßig ist dies auch der Anfangsstatus eines Objekts (d. h. wie es aussieht, wenn es zum ersten Mal in der veröffentlichten Ausgabe angezeigt wird), aber Sie können den Anfangsstatus bei Bedarf ändern.
- Bewegen Sie den Mauszeiger: So wird ein Objekt angezeigt, wenn die Lernenden mit der Maus darüber fahren. Wenn dieser Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn die Teilnehmer den Mauszeiger darüber bewegen. Sie müssen keinen Trigger erstellen, um den Hover-Status aufzurufen. Wenn Sie diesen Status jedoch für einen Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen seine integrierte Funktion nicht einschränken.
- Unten: So wird ein Objekt angezeigt, während die Lernenden darauf klicken. Wenn dieser Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn die Teilnehmer darauf klicken.
- Ausgewählt: So wird ein Objekt angezeigt, wenn es ausgewählt wurde. Es wird im Allgemeinen verwendet, um anzuzeigen, dass ein Lernender das Objekt ausgewählt hat. Beispielsweise verwendet ein Kontrollkästchen den ausgewählten Status, um einen visuellen Hinweis (Häkchen) bereitzustellen, der darauf hinweist, dass darauf geklickt wurde.
Ausgewählte Zustände werden häufig in Verbindung mit Schaltflächensätzen verwendet, sodass jeweils nur ein Objekt ausgewählt wird.
Wenn der ausgewählte Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn die Teilnehmer darauf klicken. Sie müssen keinen Trigger erstellen, um ihn aufzurufen. Wenn Sie diesen Status jedoch in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen seine integrierte Funktion nicht einschränken. - Besucht: So wird ein Objekt angezeigt, nachdem die Lernenden darauf geklickt haben. Dies ist nützlich, wenn Sie den Lernenden eine visuelle Anzeige der Objekte geben möchten, auf die sie bereits geklickt haben (z. B. eine Reihe von Schaltflächen).
Storyline 360 merkt sich diesen Status, wenn Lernende dieselbe Folie später erneut aufrufen, es sei denn, Sie haben die Folieneigenschaften oder Ebeneneigenschaften so konfiguriert, dass sie „in den Ausgangszustand zurückgesetzt“ werden.
Wenn der Status „Besucht“ für ein Objekt vorhanden ist, wird er automatisch angezeigt, nachdem die Lernenden darauf geklickt haben. Sie müssen keinen Trigger erstellen, um ihn aufzurufen. Wenn Sie diesen Status jedoch in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen seine integrierte Funktion nicht einschränken. - Deaktiviert: Verwenden Sie diesen Status, wenn Sie ein Objekt deaktivieren möchten. Ein deaktiviertes Objekt ist für Lernende sichtbar, reagiert aber nicht, wenn Sie den Mauszeiger darüber bewegen, darauf klicken oder ziehen. Sofern es sich nicht um den Anfangszustand eines Objekts handelt, müssen Sie einen Trigger verwenden, um es aufzurufen.
- Versteckt: Dieser Zustand macht ein Objekt unsichtbar. Sofern es sich nicht um den Anfangszustand eines Objekts handelt, müssen Sie einen Trigger verwenden, um ein Objekt auszublenden.
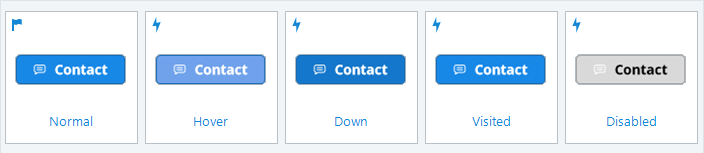
Standardmäßig enthalten Schaltflächen bereits die meisten dieser Zustände. Hier ist ein Beispiel:

Sie können integrierte Zustände auch anderen Objekten wie Bildern, Formen, Beschriftungen, Zeichen und Markierungen hinzufügen. Sie können auch jeden integrierten Status ändern (außer Versteckt). Erfahren Sie mehr über das Hinzufügen und Bearbeiten von Status.
Drag-and-Drop-Staaten
Wenn Sie mit Drag-and-Drop-Interaktionen arbeiten, haben Sie Zugriff auf drei spezielle integrierte Zustände:
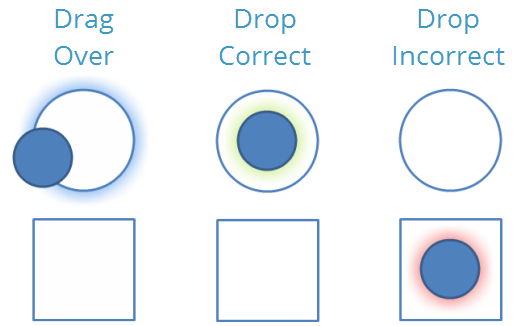
- Drag Over: So sieht ein Element ziehen aus, wenn es über ein Ablageziel gezogen wird, oder wie ein Ablageziel aussieht, wenn ein Objekt darüber gezogen wird. Wenn dieser Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn die Teilnehmer mit dem Drag-and-Drop-Szenario interagieren. Sie müssen keinen Trigger erstellen, um ihn aufzurufen. Wenn Sie diesen Status jedoch in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen seine integrierte Funktion nicht einschränken.
- Drop Correct: So sieht ein Element ziehen aus, wenn es auf das richtige Ziel fallen gelassen wird. Wenn dieser Status angezeigt werden soll, nachdem die Teilnehmer die Interaktion zur Auswertung weitergeleitet haben, aktivieren Sie die Option Elementverweilstatus verzögern, bis die Interaktion gesendet wird. Wenn dieser Status hingegen sofort angezeigt werden soll (d. h. bevor die Teilnehmer die Interaktion senden), markieren Sie nicht die Option zum Verzögern des Löschstatus von Elementen, bis die Interaktion gesendet wurde.
- Falsch ablegen: So sieht ein Element ziehen aus, wenn es auf ein falsches Ziel fallen gelassen wird. Wenn dieser Status angezeigt werden soll, nachdem die Teilnehmer die Interaktion zur Auswertung weitergeleitet haben, aktivieren Sie die Option Elementverweilstatus verzögern, bis die Interaktion gesendet wird. Wenn dieser Status hingegen sofort angezeigt werden soll (d. h. bevor die Teilnehmer die Interaktion senden), markieren Sie nicht die Option zum Verzögern des Löschstatus von Elementen, bis die Interaktion gesendet wurde.

Erfahren Sie mehr über das Hinzufügen und Bearbeiten von Status.
Charakter-Ausdrücke
Illustrierte Charaktere haben zahlreiche eingebaute Zustände für eine Vielzahl von Ausdrücken (oder Emotionen), darunter:
- Beunruhigt
- Wütende
- Fragend
- Verwirrt
- Enttäuscht
- Happy
- Neutral
- Stresst
- Überrascht
- Talking
- Denken
- Besorgt
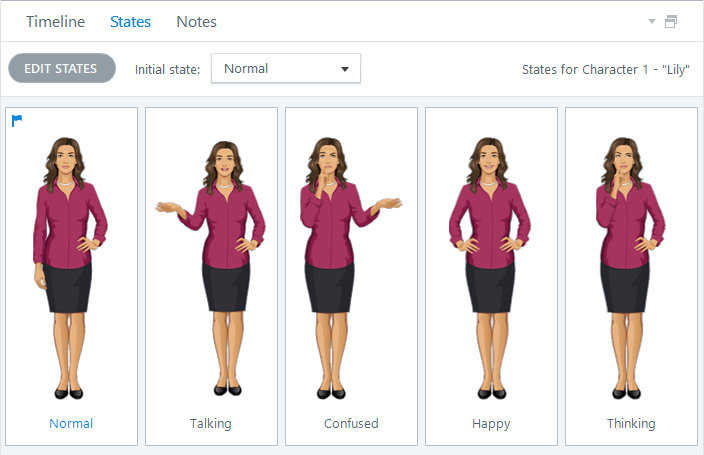
Hier ist ein Beispiel für ein illustriertes Zeichen mit mehreren eingebauten Zuständen (Ausdrücken):

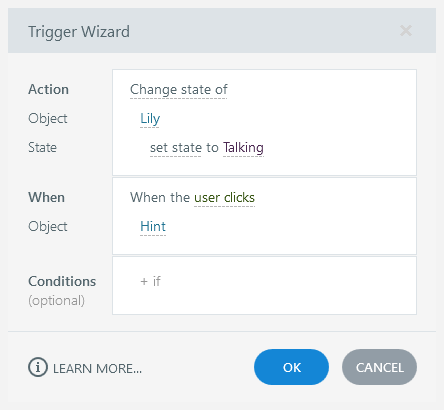
Verwenden Sie den Trigger Status ändern, um den Ausdruck eines Zeichens zu ändern, wenn ein bestimmtes Ereignis eintritt: