Storyline 3: Zugänglicher Text
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
Menschen mit Sehschwäche, Legasthenie oder kognitiven Behinderungen ändern oft das visuelle Erscheinungsbild von Websitetext, um ihren Bedürfnissen und Vorlieben gerecht zu werden. Jetzt können die Teilnehmer auch die Darstellung von Text in veröffentlichten Storyline 3 Kursen ändern. Lernende können beispielsweise benutzerdefinierte Stylesheets oder Browsererweiterungen verwenden, um Schriftarten auszutauschen, die Schriftgröße zu vergrößern, den Zeilenabstand zu erhöhen und vieles mehr zu erleichtern, um den Inhalt zu lesen. Wenn Text nicht mehr in den Begrenzungsrahmen passt, wenn Teilnehmer ihn neu formatieren, wird eine Bildlaufleiste angezeigt, sodass sie weiterhin auf alle Inhalte zugreifen können. Lesen Sie weiter für Details.

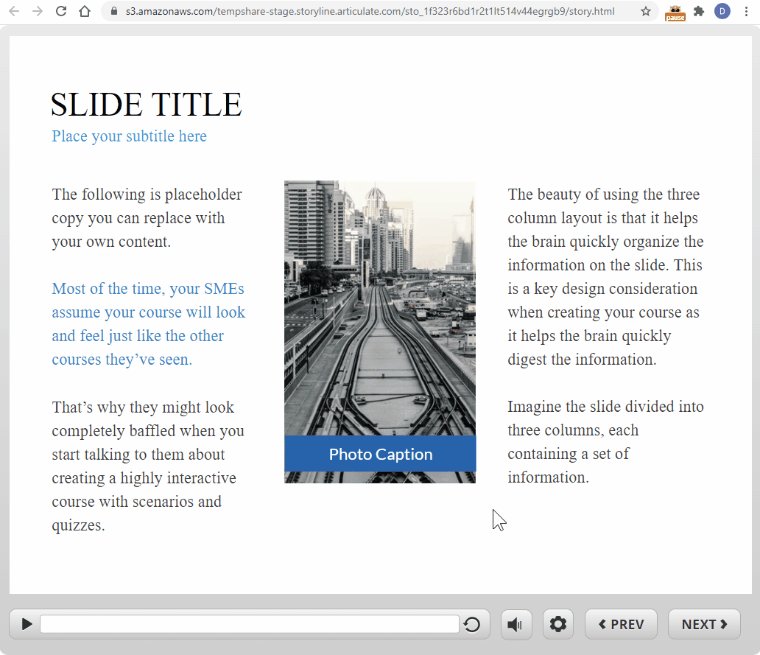
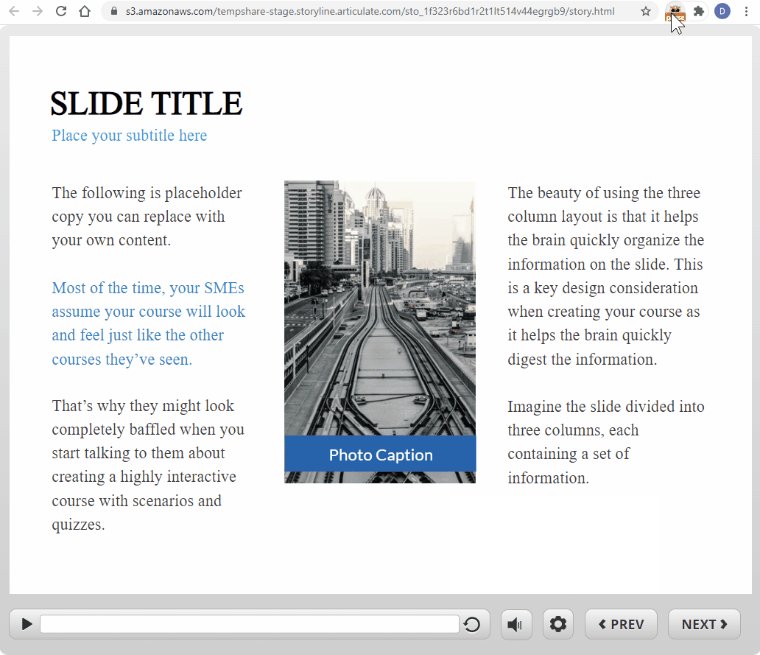
Wechseln Sie zu barrierefreiem Text in einem Storyline 3 Kurs und verwenden Sie eine Browsererweiterung, um die Formatierung zu ändern.
- Den Lernenden die Kontrolle über ihre Erfahrungen geben
- Entscheidungen des Autors
- Die Wahl des Lernenden
Den Lernenden die Kontrolle über ihre Erfahrungen geben
Storyline 3 hat immer Text als einzelne Formen (SVG-Text ) veröffentlicht, so dass Text genau so aussieht, wie Sie es entworfen haben, und zeigt die gleiche Weise für Browser und Geräte an. Pixelperfekter SVG-Text eignet sich hervorragend für viele Lernende, aber es kann Schwierigkeiten für Lernende mit visuellen, lesenden oder kognitiven Behinderungen verursachen, die ihre Eigenschaften anpassen müssen.
Ab dem Update vom April 2021 für Storyline 3 kannst du den Lernenden die Kontrolle über ihre Lernerfahrung ermöglichen. Storyline 3 veröffentlicht nun zwei Versionen Ihres Textes — SVG-Text und zugänglicher HTML-Text — und gibt den Teilnehmern die Wahl. Barrierefreier Text ermöglicht es Teilnehmern, Texteigenschaften wie Größe und Abstand anzupassen.
Warum sieht barrierefreier Text anders aus?
Barrierefreier Text ist HTML-Text, und verschiedene Browser behandeln HTML-Text anders. Daher kann es zu Abweichungen im Zeilen- und Zeichenabstand in allen Browsern kommen, auch wenn Teilnehmer die Texteigenschaften nicht ändern.
Da einige Browser mehr Abstand als andere hinzufügen, wird möglicherweise eine unerwartete Bildlaufleiste in einigen Textfeldern, z. B. Folie entiteln, angezeigt. Dies geschieht, wenn der Text und sein Abstand größer als der Begrenzungsrahmen sind. Wenn Sie Bildlaufleisten im standardmäßigen, barrierefreien Text vermeiden möchten, können Sie die Höhe des Textfeld erhöhen, um Unterschiede in den Abständen zwischen Browsern zu berücksichtigen.
Entscheidungen des Autors
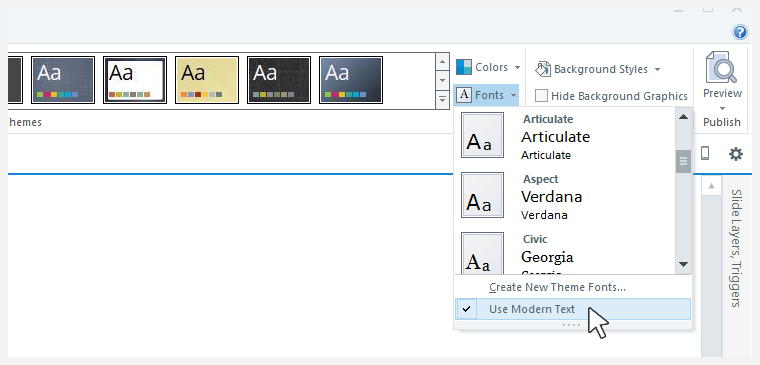
Als Autor müssen Sie modernen Text verwenden, um den Teilnehmern die Möglichkeit des barrierefreien Textes zu geben. Moderner Text ist die Standard-Text-Rendering-Engine für Storyline 3 Projekte, so dass Sie wahrscheinlich keine zusätzliche Arbeit tun müssen. Um zu bestätigen, dass ein Projekt über modernen Text verfügt, wechseln Sie in der Multifunktionsleiste zur Registerkarte Design , klicken Sie auf Schriftarten , und stellen Sie sicher, dass die Option Modernen Text verwenden aktiviert ist (siehe unten).

Testen Sie Ihren Kurs online Um barrierefreien Text richtig zu testen, veröffentlichen Sie Ihren Kurs für Web oder LMS. Laden Sie dann die Ausgabe auf einen Server hoch.
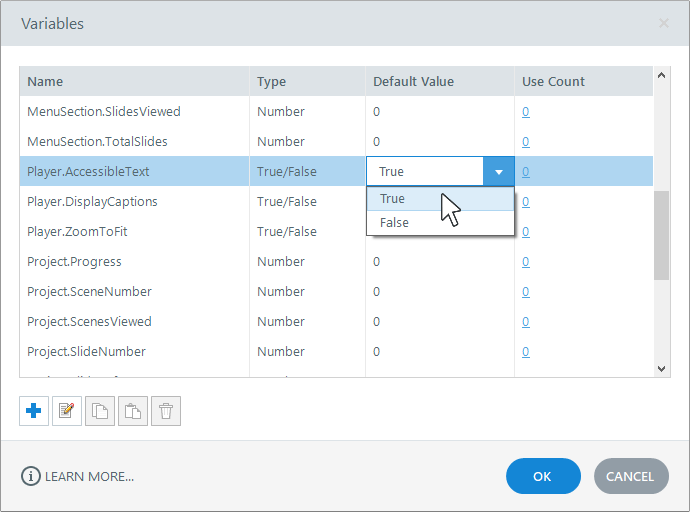
Storyline 3 veröffentlicht automatisch sowohl SVG-Text als auch zugänglichen HTML-Text für jeden Kurs (vorausgesetzt, moderner Text ist aktiviert). Sie können entscheiden, welche Version die Teilnehmer zuerst sehen. SVG-Text ist die Standardversion, aber Sie können barrierefreien Text als Standard festlegen, indem Sie den Variablen-Manager öffnen und die Player.AccessibleText Variable auf einstellen True, wie unten gezeigt.

Es wird empfohlen, barrierefreien Text als Standard festzulegen, um die breiteste Zielgruppe zu erreichen. Eine Zugänglichkeit-erste Denkweise profitiert jedermann.
Die Wahl des Lernenden
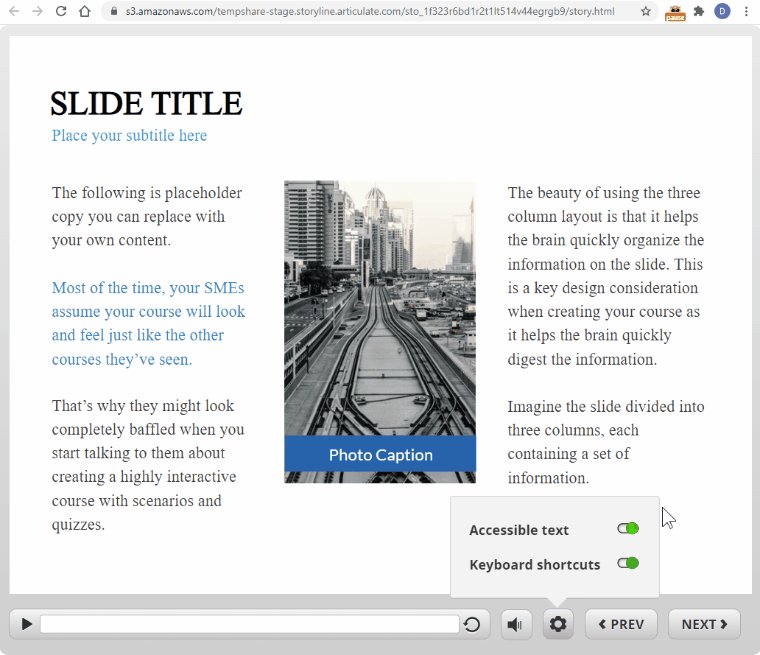
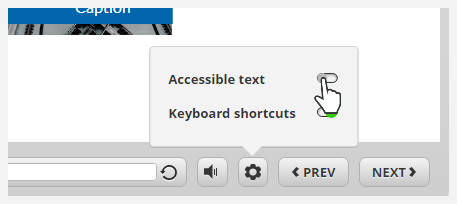
Teilnehmer können zwischen SVG-Text und zugänglichem HTML-Text wechseln, indem sie Strg+Alt+T drücken. Wenn Sie die Eingabehilfen in den Player Eigenschaften aktiviert haben, können die Teilnehmer auch auf das Zahnradsymboldes Players wechseln und auf die Option Barrierefreier Textklicken, wie unten gezeigt.

Wenn Teilnehmer sich für die Anzeige von barrierefreiem Text entscheiden, können sie Eingabehilfen wie benutzerdefinierte Formatvorlagen oder Browsererweiterungen verwenden, um die Darstellung des Textes zu ändern. Sie können jede Kombination aus Schriftart, Schriftgröße, Zeilenabstand, Kontrast und mehr ändern.
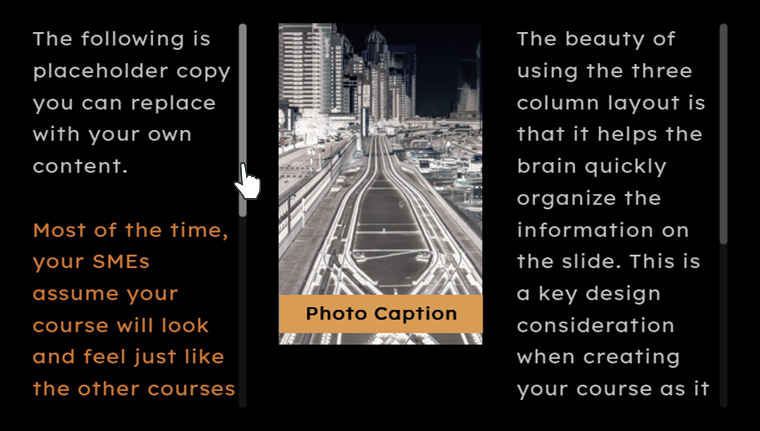
Beim Anzeigen von barrierefreiem Text sehen Teilnehmer möglicherweise vertikale Bildlaufleisten in Textelementen, wenn der Text mehr Platz benötigt als der Begrenzungsrahmen bietet. Dies geschieht häufig, wenn die Lernenden die Schriftgröße oder den Zeilenabstand erhöhen. Bildlaufleisten ermöglichen es Teilnehmern, auf alle Inhalte zuzugreifen, unabhängig davon, wie sie ihn formatieren.