Storyline 3: Definition von eingebauten Zuständen
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
MitStatus können Sie das Erscheinungsbild eines Objekts basierend auf den Aktionen der Teilnehmer ändern. Sie können beispielsweise eine Schaltfläche vergrößern, wenn Teilnehmer den Mauszeiger darüber bewegen, oder einen Glüheffekt hinzufügen, wenn sie darauf klicken. Sie können sogar die Ausdrücke und Posen eines Charakters mit Zuständen ändern.
Storyline 3 verfügt über integrierte Zustände für Objekte (wie Bilder, Formen und Schaltflächen), Drag-and-Drop-Interaktionen und illustrierte Zeichen. Jeder eingebaute Zustand wird im Folgenden erläutert.
Objekt-Zustände
Es gibt mehrere integrierte Zustände, die Sie auf Objekte in Storyline 3 anwenden können:
- Normal: Dies ist der neutrale Zustand für ein Objekt. Standardmäßig ist es auch der Anfangszustand für ein Objekt (dh, wie es aussieht, wenn es zum ersten Mal in der veröffentlichten Ausgabe erscheint), aber Sie können den Anfangszustand bei Bedarf ändern.
- Hover: Auf diese Weise wird ein Objekt angezeigt, wenn die Teilnehmer mit der Maus darüber bewegen. Wenn dieser Status für ein Objekt vorhanden ist, wird es automatisch angezeigt, wenn die Teilnehmer den Mauszeiger über das Objekt bewegen. Sie müssen keinen Trigger erstellen, um den Hover-Status aufzurufen. Wenn Sie diesen Status jedoch für einen Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen die integrierte Funktion nicht einschränken.
- Down: So wird ein Objekt angezeigt, während Teilnehmer darauf klicken. Wenn dieser Status für ein Objekt vorhanden ist, wird es automatisch angezeigt, wenn Teilnehmer darauf klicken.
- Ausgewählt: Auf diese Weise wird ein Objekt angezeigt, wenn es ausgewählt wurde. Es wird im Allgemeinen verwendet, um anzuzeigen, dass ein Teilnehmer das Objekt ausgewählt hat. Ein Kontrollkästchen verwendet beispielsweise den ausgewählten Status, um einen visuellen Cue (Häkchen) bereitzustellen, der angibt, dass darauf geklickt wurde.
Ausgewählte Zustände werden häufig in Verbindung mit Schaltflächensätzenverwendet, so dass jeweils nur ein Objekt ausgewählt wird.
Wenn der ausgewählte Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn Teilnehmer darauf klicken. Sie müssen keinen Trigger erstellen, um ihn aufzurufen, aber wenn Sie diesen Status in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen die integrierte Funktion nicht einschränken. - Besucht: Auf diese Weise wird ein Objekt angezeigt, nachdem die Teilnehmer darauf geklickt haben. Dies ist nützlich, wenn Sie Lernenden einen visuellen Indikator für die Objekte bereitstellen möchten, auf die sie bereits geklickt haben (z. B. eine Reihe von Schaltflächen).
Storyline merkt sich diesen Status, wenn Teilnehmer die gleiche Folie später erneut aufrufen, es sei denn, Sie haben die Folieneigenschaften oder Layereigenschaften so konfiguriert, dass sie „auf den Anfangszustand zurückgesetzt“ sind.
Wenn der Status „Besucht“ für ein Objekt vorhanden ist, wird er automatisch angezeigt, nachdem die Teilnehmer darauf geklickt haben. Sie müssen keinen Trigger erstellen, um ihn aufzurufen, aber wenn Sie diesen Status in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen die integrierte Funktion nicht einschränken. - Deaktiviert: Verwenden Sie diesen Status, wenn Sie ein Objekt deaktivieren möchten. Ein deaktiviertes Objekt ist für Teilnehmer sichtbar, reagiert jedoch nicht, wenn der Mauszeiger über, geklickt oder gezogen wird. Es sei denn, es handelt sich um den Anfangszustand eines Objekts, müssen Sie einen Trigger verwenden, um es aufzurufen.
- Ausgeblendet: Dieser Zustand macht ein Objekt unsichtbar. Wenn es sich nicht um den Anfangszustand eines Objekts handelt, müssen Sie einen Trigger verwenden, um ein Objekt auszublenden.
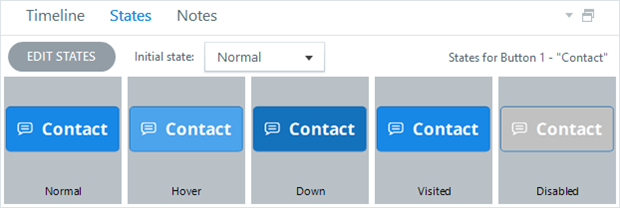
Standardmäßig enthalten Schaltflächen bereits die meisten dieser Zustände. Hier ist ein Beispiel:

Sie können auch andere Objekte, wie Bilder, Formen, Beschriftungen, Zeichen und Markierungen, integrierte Zustände hinzufügen. Sie können auch jeden integrierten Status ändern (außer Versteckt). Weitere Informationen zum Hinzufügen und Bearbeiten von Zuständen finden Sie in diesem Lernprogramm.
Drag & Drop-Zustände
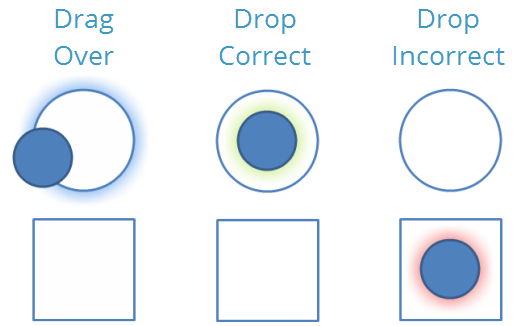
Wenn Sie mit Drag-and-Drop-Interaktionenarbeiten, haben Sie Zugriff auf drei spezielle integrierte Zustände:
- Drag Over: So sieht ein DraElement ziehen aus, wenn es über ein Drop-Ziel gezogen wird oder wie ein Drop-Ziel aussieht, wenn ein Objekt darüber gezogen wird. Wenn dieser Status für ein Objekt vorhanden ist, wird er automatisch angezeigt, wenn Teilnehmer mit dem Drag-and-Drop-Szenario interagieren. Sie müssen keinen Trigger erstellen, um ihn aufzurufen, aber wenn Sie diesen Status in einem Trigger verwenden möchten, beachten Sie, dass Triggerbedingungen die integrierte Funktion nicht einschränken.
- Ablegen korrigiert: So sieht ein Element ziehen aus, wenn es auf dem richtigenZiel abgelegt wird. Wenn dieser Status angezeigt werden soll, nachdem Teilnehmer die Interaktion zur Auswertung übermittelt haben, aktivieren Sie die Option „ Elementablagerungsstatus verzögern“, bis die Interaktion gesendet wurde . Wenn Sie andererseits möchten, dass dieser Status sofort angezeigt wird (d. h., bevor die Teilnehmer die Interaktion senden), markieren Sie die Option „ Zurücklegen von Elementen verzögern“ nicht , bis die Interaktion gesendet wurde .
- Falsch ablegen: So sieht ein Element ziehen aus, wenn es auf einem falschenZiel abgelegt wird. Wenn dieser Status angezeigt werden soll, nachdem Teilnehmer die Interaktion zur Auswertung übermittelt haben, aktivieren Sie die Option „ Elementablagerungsstatus verzögern“, bis die Interaktion gesendet wurde . Wenn Sie andererseits möchten, dass dieser Status sofort angezeigt wird (d. h., bevor die Teilnehmer die Interaktion senden), markieren Sie die Option „ Zurücklegen von Elementen verzögern“ nicht , bis die Interaktion gesendet wurde .

Weitere Informationen zum Hinzufügen und Bearbeiten von Zuständen finden Sie in diesem Lernprogramm.
Zeichen-Ausdrücke
Illustrierte Zeichen haben zahlreiche integrierte Zustände für eine Vielzahl von Ausdrücken (oder Emotionen), einschließlich:
- Alarmiert
- Wütend
- Fragen
- Verwirrt
- Enttäuscht
- Glücklich
- Neutrale
- Gestresst
- Überrascht
- Reden
- Denken
- Besorgt
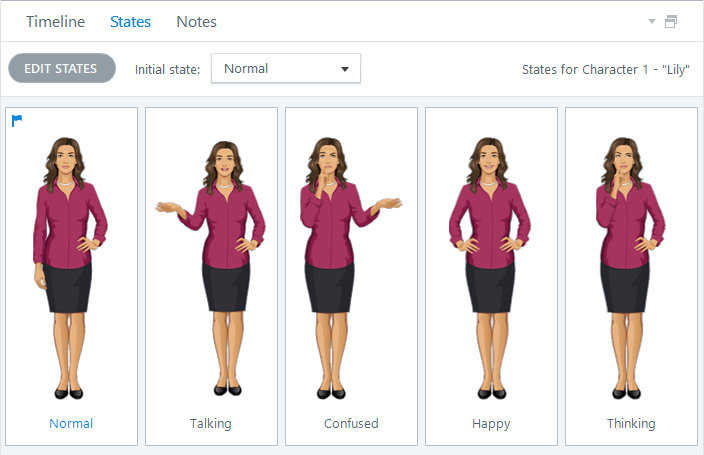
Hier ist ein Beispiel für ein illustriertes Zeichen mit mehreren integrierten Zuständen (Ausdrücke):

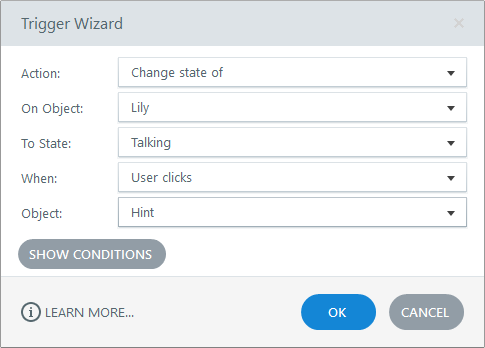
Verwenden Sie den Change state Trigger , um den Ausdruck eines Zeichens zu ändern, wenn ein bestimmtes Ereignis eintritt: