Storyline 3: So funktioniert der integrierte Deaktiviert-Zustand
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
Diese Fragen und Antworten geben Aufschluss darüber, wie der integrierte Deaktiviert-Zustand in Storyline 3 funktioniert.
- Wie verhält sich der Deaktiviert-Zustand?
- Wann wird der Deaktiviert-Zustand verwendet?
- Wie sieht der Deaktiviert-Zustand aus?
Wie verhält sich der Deaktiviert-Zustand?
Der integrierte Deaktiviert-Zustand verhindert jede Aktion an einem Objekt, solange Mausbewegungen, Klicken oder Ziehen ausgeführt werden. Ein deaktiviertes Objekt ist zwar sichtbar, reagiert jedoch nicht auf Interaktionen von Lernenden.
Wann wird der Deaktiviert-Zustand verwendet?
Solange es sich beim Deaktiviert-Zustand nicht um den Anfangszustand eines Objektes handelt, benötigen Sie einen Trigger, um den Zustand auszulösen. Lösen Sie den Deaktiviert-Zustand mit einem Trigger aus, wenn die Lernenden nicht mit einem Objekt interagieren sollen (z. B., wenn sie nicht auf eine Schaltfläche klicken sollen).
Wie sieht der Deaktiviert-Zustand aus?
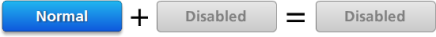
In der einfachsten Form entspricht der Deaktiviert-Zustand eines Objekts dem normalen Zustand mit entsprechenden Änderungen im Deaktiviert-Zustand.

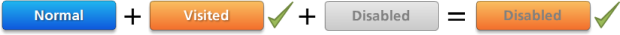
Wenn sich ein Objekt vor dem Deaktivieren im Zustand "Ausgewählt" oder "Besucht" befindet, werden einige Attribute des Zustands "Ausgewählt" bzw. "Besucht" für das deaktivierte Objekt übernommen.

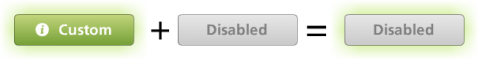
Wenn sich ein Objekt vor dem Deaktivieren in einem benutzerdefinierten Zustand befand, entspricht das deaktivierte Objekt dem benutzerdefinierten Zustand kombiniert mit dem Deaktiviert-Zustand.