Storyline 360: Barrierefreier Text
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
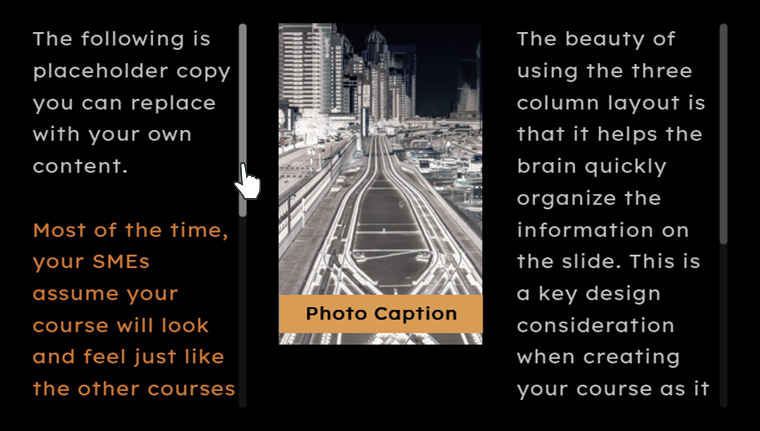
Menschen mit Sehschwäche, Legasthenie oder kognitiven Behinderungen ändern oft das visuelle Erscheinungsbild von Websitetext, um ihren Bedürfnissen und Vorlieben gerecht zu werden. Jetzt können die Teilnehmer auch die Anzeige von Text in veröffentlichten Storyline 360 Kursen ändern. Lernende können beispielsweise benutzerdefinierte Stylesheets oder Browsererweiterungen verwenden, um Schriftarten auszutauschen, die Schriftgröße zu vergrößern, den Zeilenabstand zu erhöhen und vieles mehr zu erleichtern, um den Inhalt zu lesen. Wenn Text nicht mehr in den Begrenzungsrahmen passt, wenn Teilnehmer ihn neu formatieren, wird eine Bildlaufleiste angezeigt, sodass sie weiterhin auf alle Inhalte zugreifen können. Lesen Sie weiter für Details.

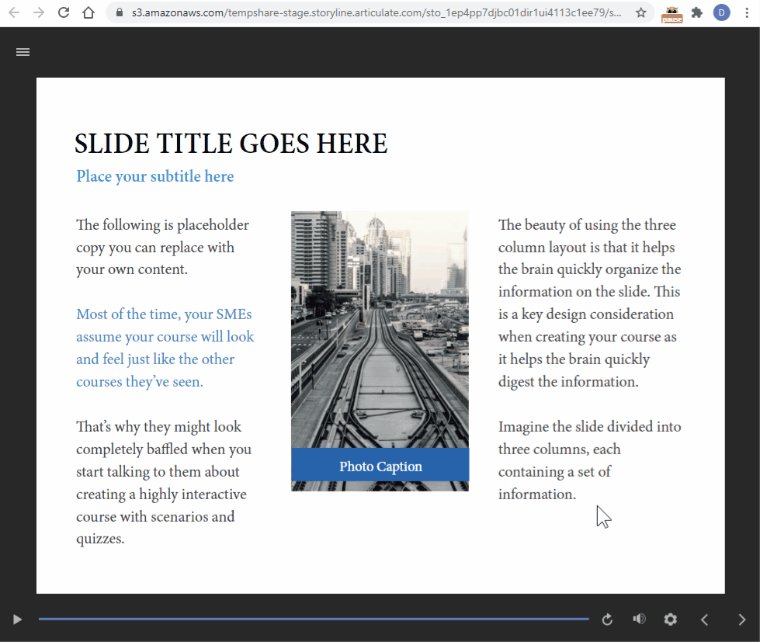
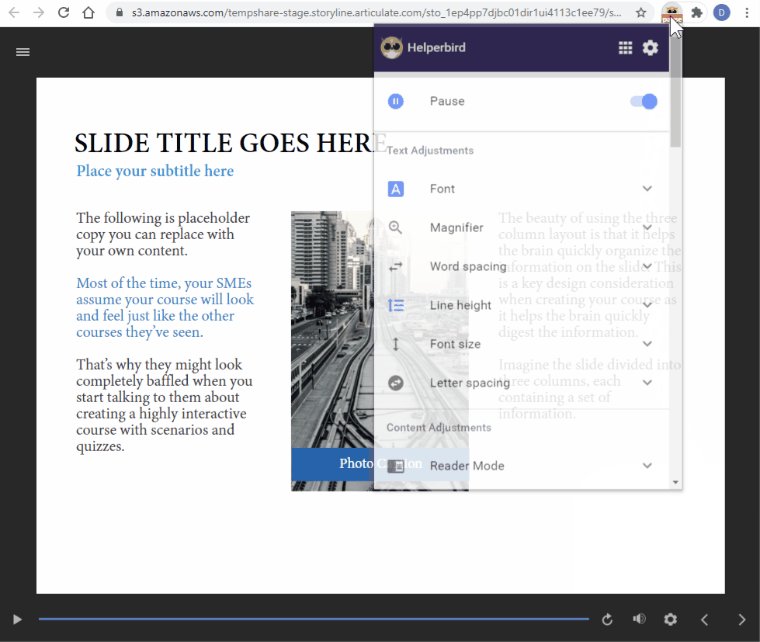
Wechseln Sie in einem Storyline 360 -Kurs zu barrierefreiem Text, und verwenden Sie eine Browsererweiterung, um die Formatierung zu ändern.
- Den Lernenden die Kontrolle über ihre Erfahrungen geben
- Entscheidungen des Autors
- Die Wahl des Lernenden
Den Lernenden die Kontrolle über ihre Erfahrungen geben
Storyline 360 hat immer Text als einzelne Formen (SVG-Text ) veröffentlicht, sodass Text genau so aussieht, wie Sie es entworfen haben, und in Browsern und Geräten die gleiche Weise angezeigt wird. Pixelperfekter SVG-Text eignet sich hervorragend für viele Lernende, aber es kann Schwierigkeiten für Lernende mit visuellen, lesenden oder kognitiven Behinderungen verursachen, die ihre Eigenschaften anpassen müssen.
Ab dem Update Dezember 2020 für Storyline 360 können Sie Lernenden ihre Lernerfahrung kontrollieren lassen. Storyline 360 veröffentlicht nun zwei Versionen Ihres Textes — SVG-Text und zugänglicher HTML-Text — und gibt den Teilnehmern die Wahl. Barrierefreier Text ermöglicht es Teilnehmern, Texteigenschaften wie Größe und Abstand anzupassen.
Warum sieht barrierefreier Text anders aus?
Barrierefreier Text ist HTML-Text, und verschiedene Browser behandeln HTML-Text anders. Daher kann es zu Abweichungen im Zeilen- und Zeichenabstand in allen Browsern kommen, auch wenn Teilnehmer die Texteigenschaften nicht ändern.
Da einige Browser mehr Abstand als andere hinzufügen, wird möglicherweise eine unerwartete Bildlaufleiste in einigen Textfeldern, z. B. Folie entiteln, angezeigt. Dies geschieht, wenn der Text und sein Abstand größer als der Begrenzungsrahmen sind. Wenn Sie Bildlaufleisten im standardmäßigen, barrierefreien Text vermeiden möchten, können Sie die Höhe des Textfeld erhöhen, um Unterschiede in den Abständen zwischen Browsern zu berücksichtigen.
Ab Mai 2021erleichtern die automatische Anpassung von Textdie Kontrolle, wie Text angezeigt wird, wenn er seinen Begrenzungsrahmen überläuft.
Entscheidungen des Autors
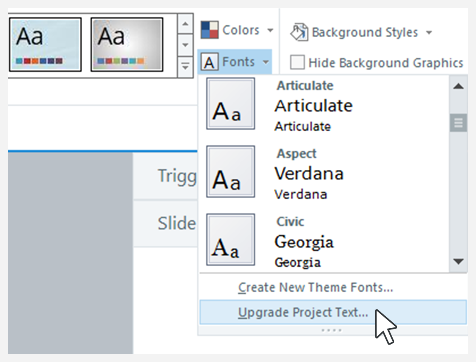
Neue Storyline 360 Projekte verwenden automatisch die neueste Text-Rendering-Technologie und support barrierefreien Text gleichzeitig, sodass Sie wahrscheinlich keine zusätzliche Arbeit erledigen müssen. Um Text in vorhandenen Projekten zu aktualisieren , wechseln Sie in der Multifunktionsleiste zur Registerkarte Entwurf , klicken Sie auf Schriftarten , und Auswählen Sie Projekttext aktualisieren aus. Dadurch wird der Projekttext auf einmal aktualisiert und eine Datensicherung kopie der Projektdatei mit den ursprünglichen Einstellungen gespeichert.

Testen Sie Ihren Kurs online Um barrierefreien Text richtig zu testen, veröffentlichen Sie Ihren Kurs für Web oder LMS. Laden Sie dann die Ausgabe auf einen Server hoch. Der barrierefreie Text ändert sich möglicherweise nicht wie erwartet, wenn Inhalte auf dem lokalen Computer oder in Review 360 angezeigt werden.
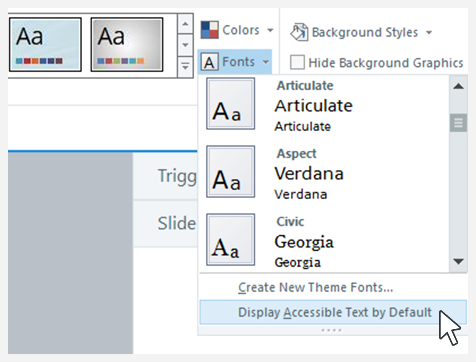
Storyline 360 veröffentlicht automatisch sowohl SVG-Text als auch zugänglichen HTML-Text für jeden Kurs (vorausgesetzt, die neueste Text-Rendering-Engine ist aktiviert, wie oben beschrieben). SVG-Text ist die Standardversion, aber Sie können barrierefreien Text als Standard festlegen, wenn Sie es bevorzugen. Wechseln Sie zur Registerkarte Design in der Multifunktionsleiste, klicken Sie auf Schriftarten , und Auswählen Sie Barrierefreien Text standardmäßig anzeigen aus, wie unten dargestellt. Dadurch wird die Player.AccessibleText Variable True gleichzeitig auf festgelegt.

Wenn Sie nicht die Option „ Barrierefreien Text standardmäßig anzeigen “ haben und barrierefreien Text zur Standardversion machen möchten, können Sie die Player.AccessibleText Variable trotzdem auf festlegen True.
Es wird empfohlen, barrierefreien Text als Standard festzulegen, um die breiteste Zielgruppe zu erreichen. Eine Zugänglichkeit-erste Denkweise profitiert jedermann.
Die Wahl des Lernenden
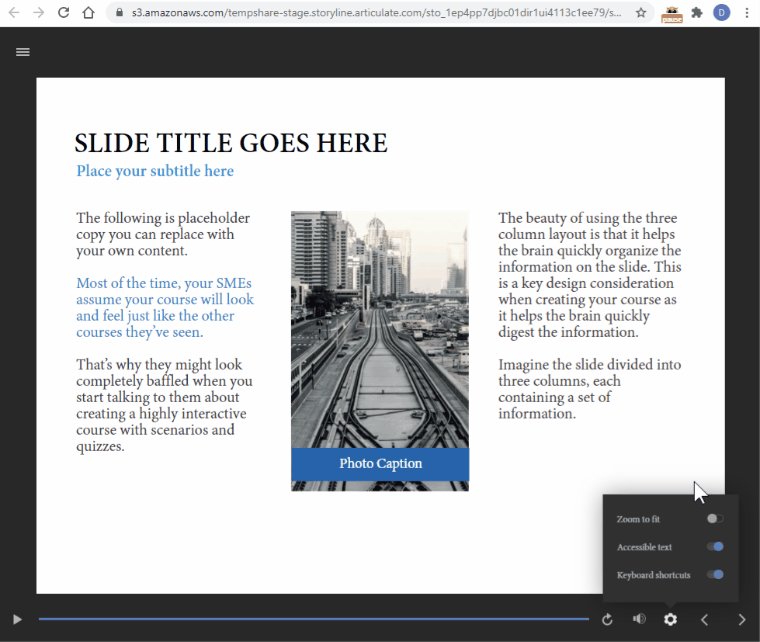
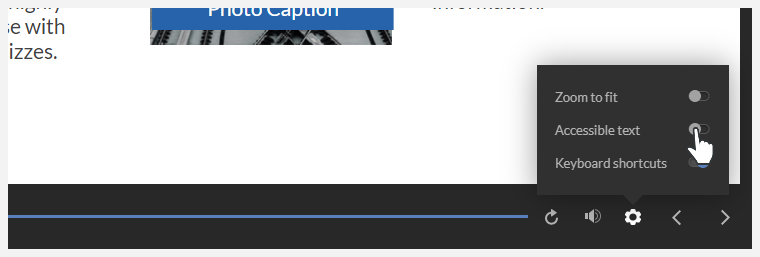
Teilnehmer können zwischen SVG-Text und zugänglichem HTML-Text wechseln, indem sie Strg+Alt+T drücken. Wenn Sie die Eingabehilfen in den Player Eigenschaften aktiviert haben, können die Teilnehmer auch auf das Zahnradsymboldes Players wechseln und auf die Option Barrierefreier Textklicken, wie unten gezeigt.

Wenn Teilnehmer sich für die Anzeige von barrierefreiem Text entscheiden, können sie Eingabehilfen wie benutzerdefinierte Formatvorlagen oder Browsererweiterungen verwenden, um die Darstellung des Textes zu ändern. Sie können jede Kombination aus Schriftart, Schriftgröße, Zeilenabstand, Kontrast und mehr ändern.
Beim Anzeigen von barrierefreiem Text sehen Teilnehmer möglicherweise vertikale Bildlaufleisten in Textelementen, wenn der Text mehr Platz benötigt als der Begrenzungsrahmen. Dies geschieht häufig, wenn die Lernenden die Schriftgröße oder den Zeilenabstand erhöhen. Bildlaufleisten ermöglichen es Teilnehmern, auf alle Inhalte zuzugreifen, unabhängig davon, wie sie ihn formatieren.