Storyline 360: Dialogebenen
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
Dialogebenen ähneln Standardebenen, in denen sie zusätzlichen Inhalt auf einer Folie anzeigen. Der Unterschied besteht darin, dass Dialogebenen das gesamte Browserfenster überlagern und andere Inhalte abdunkeln, wodurch ein vertrautes Navigationserlebnis für alle geschaffen wird - auch für Benutzer von Screenreadern Verwenden Sie modale Dialoge, wenn Sie nicht möchten, dass die Lernenden mit etwas anderem in Ihrem Kurs interagieren, einschließlich der modernen Player-Steuerung, während die Ebene geöffnet ist.
Ab dem Update vom Mai 2022 können Sie Folienebenen in Storyline 360 in modale Dialoge konvertieren. Lesen Sie weiter für weitere Details.
- Standardebene oder Dialogebene: Welche sollten Sie verwenden?
- Hinzufügen einer Dialog-Ebene
- Verbessern der Barrierefreiheit
- Anpassen der Ebenenhintergrundfarbe
- Kompatibilität
Standardebene oder Dialogebene: Welche sollten Sie verwenden?
Es gibt keine richtige oder falsche Antwort, wenn es darum geht, welche Art von Ebene verwendet werden soll, da jede Ebene Vorteile für Ihren Kurs bietet. Hier ist der Unterschied zwischen der Funktionsweise von Standardebenen und Dialogebenen mit einigen allgemeinen Tipps.
Während eine Standardebene geöffnet ist, können die Lernenden mit allem außerhalb der Ebene interagieren. Wenn Sie zusätzliche Inhalte, verzweigte Szenarien oder komplexe Interaktionen anzeigen müssen, sind Standardebenen die beste Wahl.
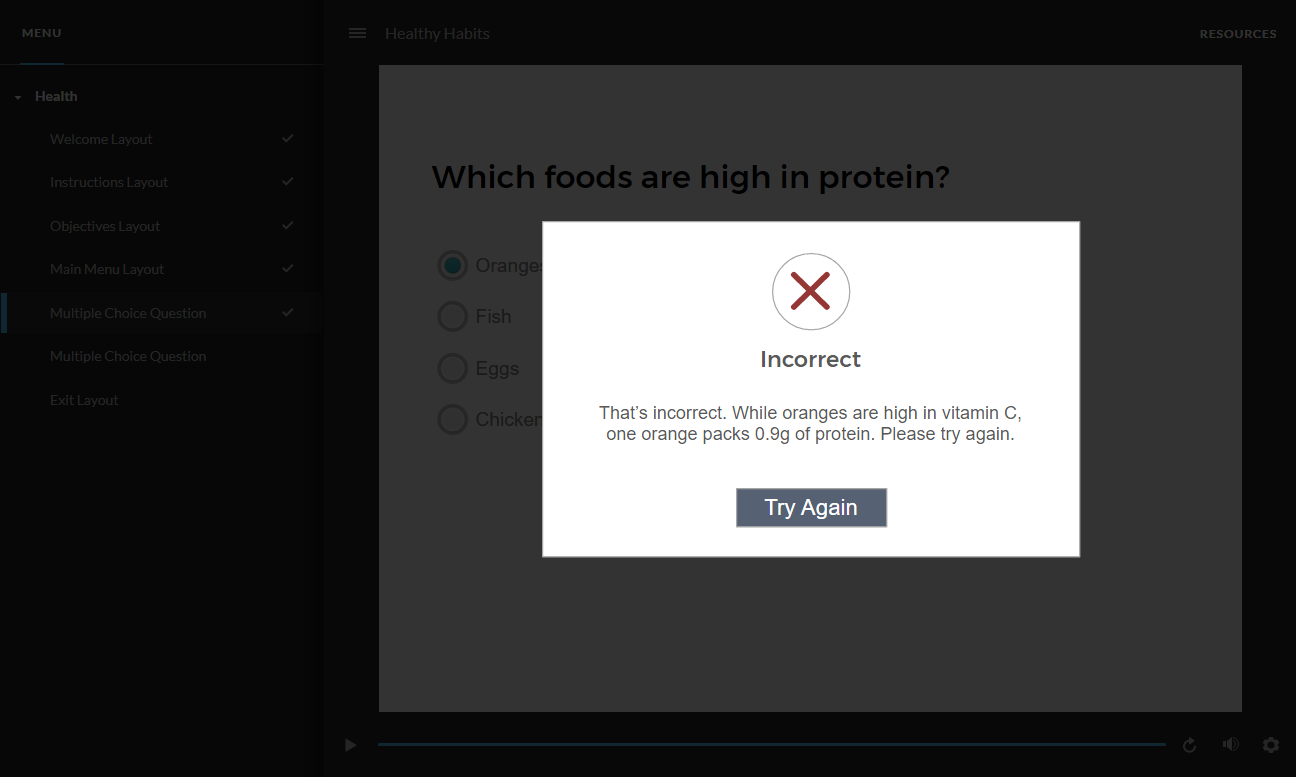
Dialogebenen sind elegant und beeindruckend und eignen sich hervorragend, um Lernende daran zu erinnern oder ihnen zu helfen, eine schnelle Aufgabe zu erledigen, z. B. das Lesen einer wichtigen Nachricht oder das Eingeben von Werten in ein Dateneingabefeld. Wenn Sie eine Dialogebene öffnen, bleibt der Fokus auf dem Dialog und seinem Inhalt, sodass es der Star der Show ist. Dialogebenen blenden alles andere im Browserfenster ab, und die Lernenden können mit nichts anderem im Kurs interagieren, während dieser geöffnet ist, wie unten gezeigt. Um zum Folieninhalt zurückzukehren, müssen sich die Lernenden mit der Dialogebene beschäftigen, indem sie sie schließen oder eine Aufgabe erledigen.
Hinzufügen einer Dialog-Ebene
So fügen Sie einer Folie eine Dialogebene hinzu.
- Erstellen Sie in der Folienansicht eine Ebene oder Auswählen Sie eine vorhandene aus und klicken Sie dann auf das Zahnradsymbol.
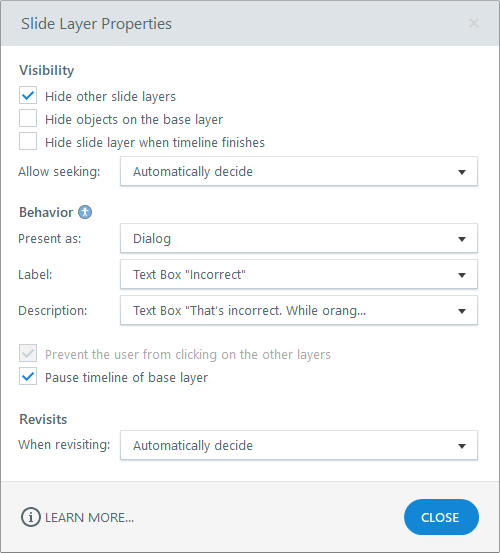
- Wenn das Fenster Slide Layer Properties angezeigt wird, klicken Sie auf den Dropdown-Pfeil neben dem Feld Präsentieren als und wählen Sie Dialog. An diesem Punkt ändert sich die Ebene sofort in eine Dialogebene.
- Suchen ist für Dialog-Layer nicht zulässig, da die Lernenden nicht mit Player-Features interagieren können, während ein Dialog-Layer geöffnet ist.
- Das Feld Verhindern, dass der Benutzer auf die anderen Layer klickt, ist automatisch aktiviert und ausgegraut.
- Sie können das Kontrollkästchen Zeitachse der Basisebene pausieren aktivieren oder deaktivieren.

Verbessern der Barrierefreiheit
Gute Nachrichten! Die Lernenden können Dialogebenen vollständig mit einem Bildschirmleseprogramm oder einer Tastatur navigieren.
Reihenfolge im Fokus
Die Fokusreihenfolge steuert die Lesereihenfolge für Bildschirmleseprogramme sowie die Tabulatorreihenfolge für interaktive Elemente wie Schaltflächen, Hotspots und Dateneingabefelder. So funktioniert es mit modalen Dialogen.
- Wenn eine Dialogebene geöffnet wird, bleibt der Fokus auf dem Dialog und seinem Inhalt.
- Der anfängliche Fokus springt standardmäßig auf das erste interaktive Element auf der Dialogebene.
- Nach dem Schließen einer Dialogebene kehrt der Fokus auf das Element zurück, das die Dialogebene geöffnet hat.
Screenreader-Unterstützung
Menschen, die Hilfstechnologien wie Screenreader verwenden, verlassen sich auf semantische Formatierung (Quellcode), um Websites wahrzunehmen und ihre Inhalte leicht zu erkunden. Semantic HTML und Accessible Rich Internet Applications (ARIA) informieren Screenreader-Benutzer, wo sie sich auf der Seite befinden und wie sie mit dem Inhalt interagieren sollen. Verbessern Sie das Screenreader-Erlebnis für Dialogebenen, indem Sie Barrierefreiheitsattribute für einen alternativen Titel und eine Schauen Sie sich die Alternativtext-Optionen und deren Verwendung unten an.
- Label liefert Text für das
aria-labelledbyAccessibility-Attribut. Dies teilt dem Bildschirmleser mit, was als modaler Dialogtitel angekündigt werden soll. - Beschreibung liefert Text für das
aria-describedbyAccessibility-Attribut. Dies teilt dem Bildschirmleser mit, was für den modalen Dialog angekündigt werden soll.
Klicken Sie im Fenster Folienlayer-Eigenschaften einfach auf die Dropdown-Pfeile neben den Feldern Beschriftung und Beschreibung und Auswählen Sie eines der Textelemente auf der Folie aus, die in jeder Dropdownliste angezeigt werden. Wenn Sie keinen Alternativtitel oder eine alternative Beschreibung benötigen, Auswählen Sie in den Dropdownlisten die Option Keine aus. (Die Optionen Beschriftung und Beschreibung sind für Standardebenen ausgegraut.)

Tipp: Sie fragen sich, ob jede Dialogebene ein Alt-Label und eine Beschreibung haben sollte oder nicht? Im Allgemeinen sollte jede Dialogebene einen Alternativtitel und eine Beschreibung haben. Beschreibungen sind jedoch manchmal optional, abhängig vom Inhalt der Dialogebene. Schauen Sie sich dieses Beispiel eines modalen Dialogs an und erfahren Sie, wann ARIA-Labels verwendet werden
Tastatur-Navigation
In der folgenden Tabelle sind die Tasten zum Navigieren in Dialog-Layern und das Verhalten der einzelnen Tasten aufgeführt.
| Schlüssel | Verhalten |
| Tab/Shift+Tab |
Drücken Sie die Tabulatortaste, um in der Dialogebene von einem interaktiven Element zum nächsten zu wechseln. Drücken Sie Umschalt+Tab, um in umgekehrter Reihenfolge zu wechseln. |
| Pfeiltasten |
Verwenden Sie die Navigationstasten Ihres Bildschirmlesers (z. B. Abwärts- und Aufwärtspfeile), um durch den Inhalt der Dialogebene |
| Eingabe/Leertaste |
Drücken Sie die Eingabetaste oder die Leertaste, um das ausgewählte interaktive Element zu aktivieren (ähnlich wie bei einem Mausklick). |
Anpassen der Ebenenhintergrundfarbe
Das Hintergrunddesign einer Dialogebene wirkt sich auf das Gesamtbild Ihres Kurses aus. Beachten Sie diese Tipps beim Entwerfen Ihrer Dialogebene.
- Wenn Ihre Dialogebene keine Füllung in der Hintergrundfarbe oder eine Hintergrundfüllung aufweist, die keine Farbe ist, deckt Storyline 360 den Kurs mit einem halbtransparenten dunkelgrauen Overlay ab.
- Wenn Ihre Dialogebene bereits einen halbtransparenten Hintergrund in einer beliebigen Farbe hat, deckt Storyline 360 den Kurs mit dieser halbtransparenten Farbe ab.
- Wenn Ihre Dialogebene einen undurchsichtigen Hintergrund in einer beliebigen Farbe aufweist, deckt Storyline 360 den Kurs mit dieser Farbe ab und verdeckt den Kurs vollständig, während die Dialogebene geöffnet ist.
Kompatibilität
Dialogebenen sind exklusiv für den modernen Player im Update vom Mai 2022 und später für Storyline 360 verfügbar. Projektdateien mit Dialogebenen werden in früheren Versionen von Storyline 360 nicht geöffnet. Um die Kompatibilität wiederherzustellen, löschen Sie die Dialogebene, oder ändern Sie sie in eine Standardebene.
Installieren Sie das Storyline 3 3-Update vom November 2022 oder höher, um die Kompatibilität mit Storyline 360 wiederherzustellen. Sie können Storyline 360 360-Projektdateien öffnen, bearbeiten und veröffentlichen, die Dialogebenen in Storyline 3 verwenden. Dialogebenen werden jedoch in Storyline 3 auf Standardebenen zurückgesetzt. Wenn Sie eine Projektdatei in Storyline 3 bearbeiten und dann erneut in Storyline 360 öffnen, ist die Dialogoption nicht mehr aktiviert. Sie müssen die Option auf jeder Ebene in Storyline 360 erneut aktivieren.