Storyline 360: Definición de estados integrados
Artículo actualizado el
Este artículo se aplica a:
Los estados permiten cambiar la apariencia de un objeto en función de las acciones de los alumnos. Por ejemplo, puedes agrandar un botón cuando los alumnos pasen el cursor sobre él o agregar un efecto de brillo al hacer clic en él. Incluso puedes cambiar las expresiones y poses de un personaje con estados.
Storyline 360 tiene estados integrados para objetos (como imágenes, formas y botones), interacciones de arrastrar y soltar y personajes ilustrados. A continuación se explica cada estado incorporado.
Consejo profesional: A partir de la actualización de mayo de 2022 y posteriores para Storyline 360, puedes cambiar el nombre y reordenar los estados de los objetos.
Estados de los objetos
Hay varios estados integrados que puedes aplicar a los objetos en Storyline 360:
- Normal: este es el estado neutral de un objeto. De forma predeterminada, también es el estado inicial de un objeto (es decir, cómo se ve cuando aparece por primera vez en la salida publicada), pero puede cambiar el estado inicial si es necesario.
- Pasar el ratón: Así es como aparece un objeto cuando los alumnos mueven el ratón sobre él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos pasen el cursor sobre él. No necesitas crear un accionador para invocar el estado de desplazamiento, pero si quieres usar este estado en un accionador, ten en cuenta que las condiciones del accionador no restringirán su función integrada.
- Abajo: así es como aparece un objeto mientras los alumnos hacen clic en él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos hagan clic en él.
- Seleccionado: así es como aparece un objeto cuando se ha seleccionado. Por lo general, se usa para indicar que un alumno ha elegido el objeto. Por ejemplo, una casilla de verificación utiliza el estado seleccionado para proporcionar una indicación visual (marca de verificación) que indica que se ha hecho clic en ella.
Los estados seleccionados se utilizan a menudo junto con conjuntos de botones, por lo que solo se selecciona un objeto a la vez.
Si el estado seleccionado existe para un objeto, se mostrará automáticamente cuando los alumnos hagan clic en él. No necesitas crear un accionador para invocarlo, pero si quieres usar este estado en un accionador, ten en cuenta que las condiciones del accionador no restringirán su función integrada. - Visitado: así es como aparece un objeto después de que los alumnos hagan clic en él. Resulta útil cuando quieres proporcionar a los alumnos un indicador visual de los objetos en los que ya han hecho clic (por ejemplo, una serie de botones).
Storyline 360 recuerda este estado cuando los alumnos vuelven a visitar la misma diapositiva más tarde, a menos que hayas configurado las propiedades de la diapositiva o las propiedades de la capa para «restablecer el estado inicial».
Si el estado visitado existe para un objeto, se mostrará automáticamente cuando los alumnos hagan clic en él. No necesitas crear un accionador para invocarlo, pero si quieres usar este estado en un accionador, ten en cuenta que las condiciones del accionador no restringirán su función integrada. - Deshabilitado: utilice este estado cuando quiera deshabilitar un objeto. Un objeto deshabilitado está visible para los alumnos, pero no responde cuando se pasa el ratón por encima, se hace clic o se arrastra. A menos que sea el estado inicial de un objeto, necesitarás usar un accionador para invocarlo.
- Oculto: este estado hace que un objeto sea invisible. A menos que sea el estado inicial de un objeto, necesitarás usar un accionador para ocultarlo.
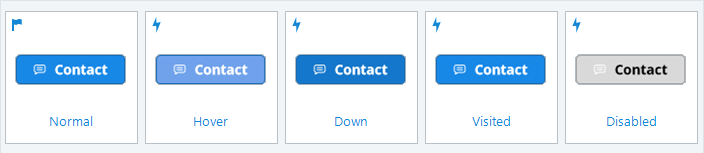
De forma predeterminada, los botones ya incluyen la mayoría de estos estados. He aquí un ejemplo:

También puede agregar estados integrados a otros objetos, como imágenes, formas, leyendas, personajes y marcadores. También puede modificar cualquier estado integrado (excepto Oculto). Obtenga más información sobre cómo agregar y editar estados.
Estados de arrastrar y soltar
Cuando trabajas con interacciones de arrastrar y soltar, tienes acceso a tres estados integrados especiales:
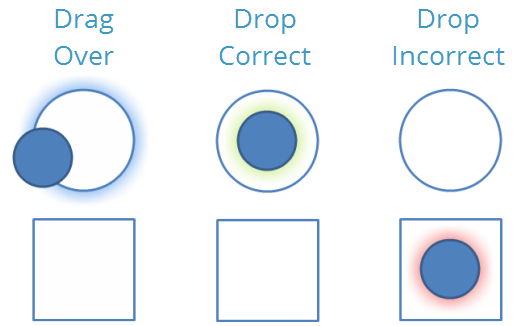
- Arrastrar sobre: Así es como se ve un elemento de arrastre cuando se arrastra sobre un objetivo donde soltar de colocación o cómo se ve un objetivo donde soltar de colocación cuando se arrastra un objeto sobre él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos interactúen con el escenario de arrastrar y soltar. No necesitas crear un accionador para invocarlo, pero si quieres usar este estado en un accionador, ten en cuenta que las condiciones del accionador no restringirán su función integrada.
- Soltar correcto: Así es como se ve un elemento de arrastre cuando se suelta en el objetivo correcto. Si desea que este estado se muestre después de que los alumnos hayan enviado la interacción para su evaluación, marque la opción Retrasar los estados de abandono de elementos hasta que se envíe la interacción. Por otro lado, si desea que este estado se muestre inmediatamente (es decir, antes de que los alumnos envíen la interacción), no marque la opción para retrasar los estados de abandono de elementos hasta que se envíe la interacción.
- Soltar incorrecto: Así es como se ve un elemento de arrastre cuando se suelta en un objetivo incorrecto. Si desea que este estado se muestre después de que los alumnos hayan enviado la interacción para su evaluación, marque la opción Retrasar los estados de abandono de elementos hasta que se envíe la interacción. Por otro lado, si desea que este estado se muestre inmediatamente (es decir, antes de que los alumnos envíen la interacción), no marque la opción para retrasar los estados de abandono de elementos hasta que se envíe la interacción.

Obtenga más información sobre cómo agregar y editar estados.
Expresiones de personajes
Los personajes ilustrados tienen numerosos estados incorporados para una variedad de expresiones (o emociones), que incluyen:
- Alarmado
- Enojado
- Preguntar
- Confuso
- Decepcionado
- Feliz
- Neutral
- Destacado
- sorprendido
- Hablar
- Pensando
- Preocupado
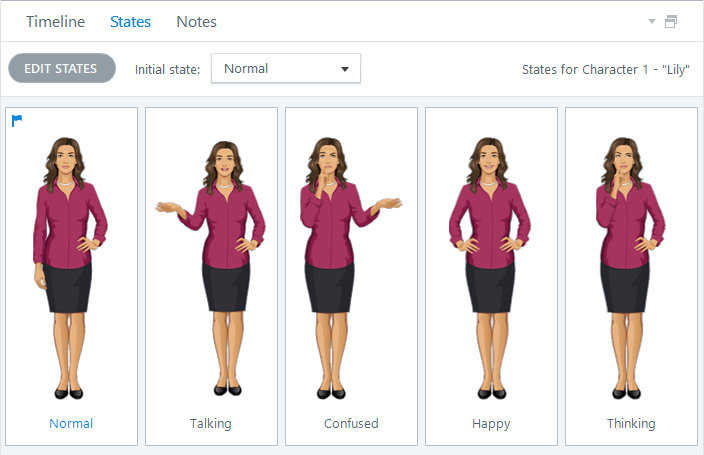
Este es un ejemplo de un personaje ilustrado con varios estados integrados (expresiones):

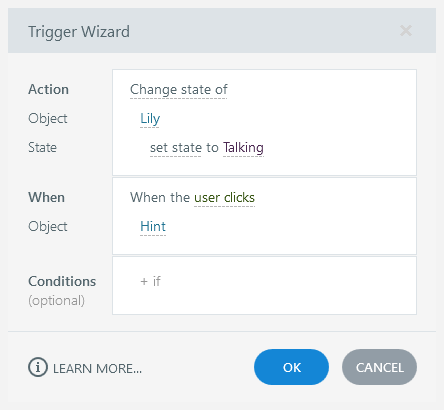
Utilice el accionador Cambiar estado para cambiar la expresión de un personaje cuando se produzca un evento específico: