Storyline 3: Texto accesible
Artículo actualizado el
Este artículo se aplica a:
Las personas con baja visión, dislexia o discapacidades cognitivas a menudo cambian la apariencia visual del texto del sitio web para satisfacer sus necesidades y preferencias. Ahora los alumnos también pueden cambiar la forma en que se muestra el texto en los cursos publicados de Storyline 3. Por ejemplo, los alumnos pueden utilizar hojas de estilo personalizadas o extensiones de navegador para intercambiar fuentes, ampliar el tamaño de la fuente, aumentar el interlineado y mucho más para facilitar la lectura del contenido. Si el texto ya no cabe dentro de su cuadro delimitador cuando los alumnos lo vuelven a formatear, aparecerá una barra de desplazamiento para que puedan seguir accediendo a todo el contenido. Sigue leyendo para obtener más detalles.

Cambia a texto accesible en un curso de Storyline 3 y usa una extensión de navegador para cambiar el formato.
Dar a los alumnos el control de su experiencia
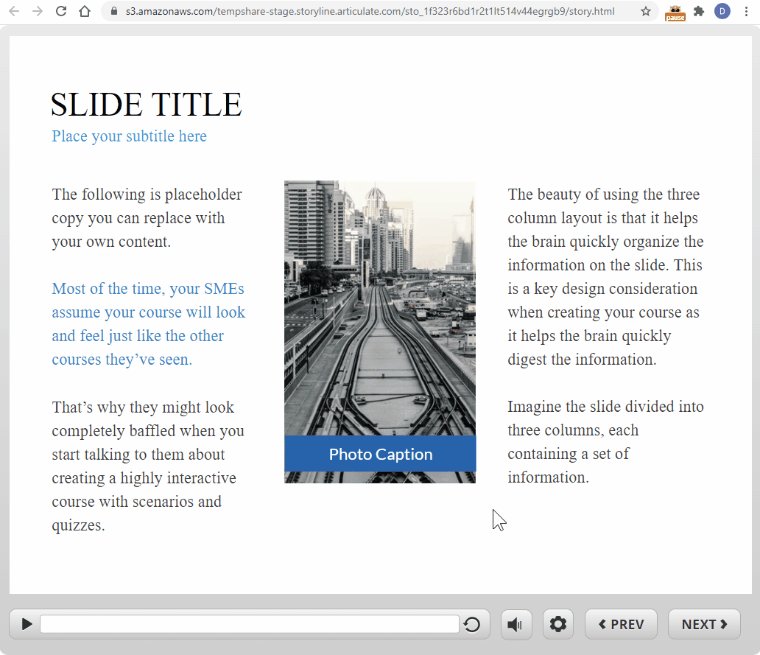
Storyline 3 siempre ha publicado texto como formas individuales (textoSVG ), por lo que el texto se ve exactamente como lo diseñó y se muestra de la misma manera en navegadores y dispositivos. El texto SVG perfecto en píxeles funciona muy bien para muchos alumnos, pero puede causar dificultades a los alumnos con discapacidades visuales, de lectura o cognitivas que necesitan ajustar sus propiedades.
A partir de la actualización de abril de 2021 para Storyline 3, puedes permitir que los alumnos controlen su experiencia de aprendizaje. Ahora Storyline 3 publica dos versiones de su texto, texto SVG y texto HTML accesible, dando a los alumnos una opción. El texto accesible permite a los alumnos ajustar las propiedades del texto, como el tamaño y el espaciado.
¿ Por qué el texto accesible tiene un aspecto diferente?
El texto accesible es el texto HTML, y los diferentes navegadores tratan el texto HTML de manera diferente. Como resultado, puede haber variaciones en el espaciado de líneas y personaje entre navegadores, incluso cuando los alumnos no cambien las propiedades del texto.
Dado que algunos navegadores agregar an más espaciado que otros, es posible que veas una barra de desplazamiento inesperada en algunos cuadros de texto, como los títulos de diapositiva. Esto sucede cuando el texto más su espaciado son más grandes que el cuadro delimitador. Si desea evitar las barras de desplazamiento en el texto accesible predeterminado, puede aumentar la altura del cuadro de texto para tener en cuenta las diferencias de espaciado entre los navegadores.
Decisiones del autor
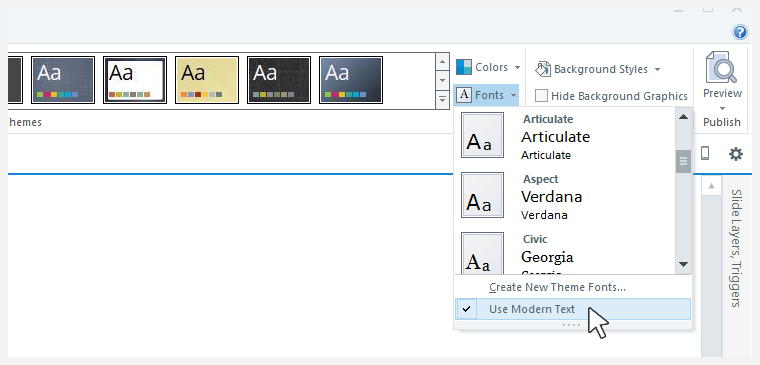
Como autor, debe utilizar texto moderno para ofrecer a los alumnos la opción de texto accesible. El texto moderno es el motor de renderizado de texto predeterminado para los proyectos de Storyline 3, por lo que probablemente no necesites hacer ningún trabajo adicional. Para confirmar que un proyecto tiene texto moderno, vaya a la ficha Diseño de la cinta de opciones, haga clic en Fuentes y asegúrese de que está seleccionada la opción Usar texto moderno , como se muestra a continuación.

Pruebe su curso en línea Para probar correctamente el texto accesible, publique su curso para Web o LMS. A continuación, cargue la salida a un servidor.
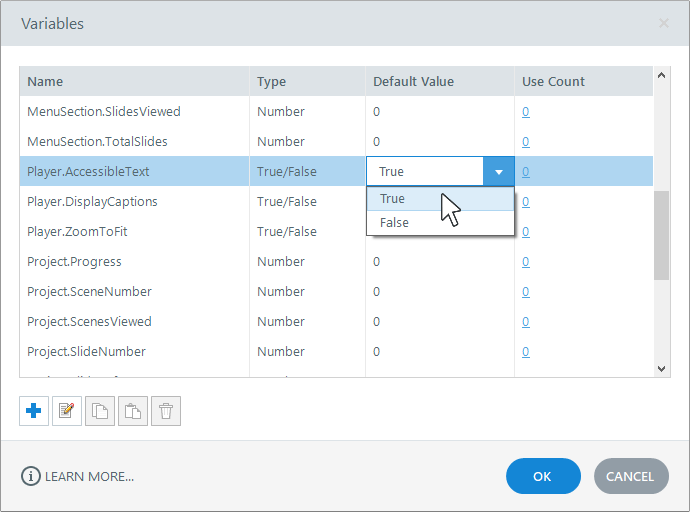
Storyline 3 publica automáticamente tanto texto SVG como texto HTML accesible para cada curso (suponiendo que el texto moderno esté habilitado). Usted puede decidir qué versión ven los alumnos primero. El texto SVG es la versión predeterminada, pero puede hacer que el texto accesible sea el predeterminado abriendo el administrador de variables y configurando la Player.AccessibleText variable en True, como se muestra a continuación.

Recomendamos configurar el texto accesible como predeterminado para llegar a la audiencia más amplia. Una mentalidad de acceso primero beneficia a todos.
Elección del alumno
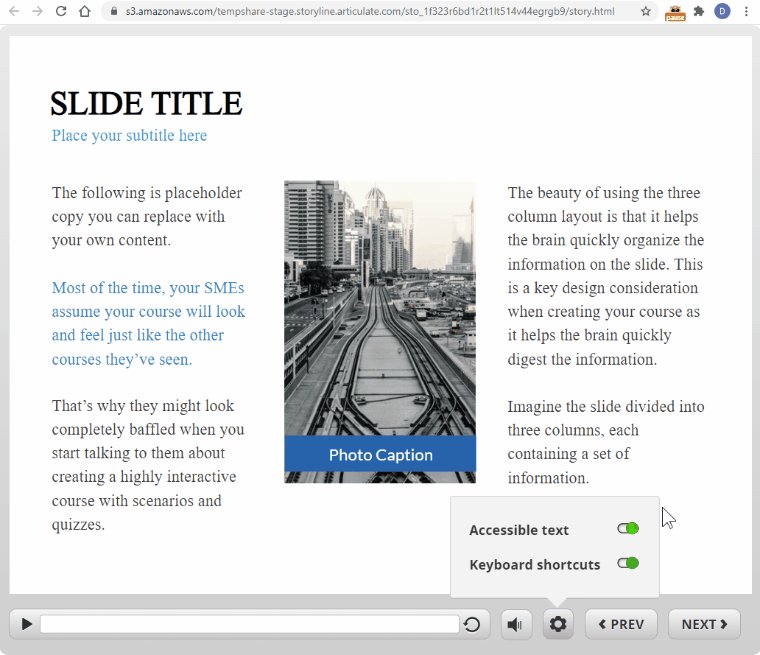
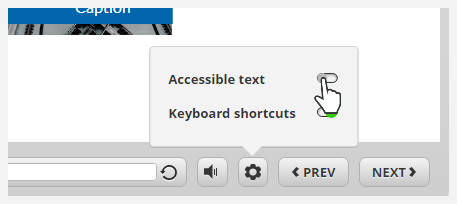
Los alumnos pueden cambiar entre texto SVG y texto HTML accesible pulsando Ctrl+Alt+T. Si habilitó los controles de accesibilidad en las propiedades del reproductor, los alumnos también pueden ir al icono de engranajedel reproductor y hacer clic en la opción Texto accesible, como se muestra a continuación.

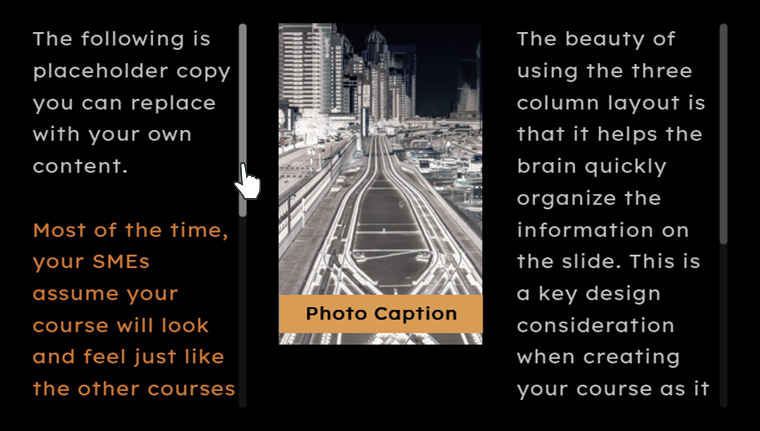
Cuando los alumnos optan por ver texto accesible, pueden utilizar herramientas de accesibilidad, como hojas de estilo personalizadas o extensiones de navegador, para cambiar la forma en que aparece el texto. Pueden cambiar cualquier combinación de cara de fuente, tamaño de fuente, interlineado, contraste y mucho más.
Al ver texto accesible, los alumnos pueden ver barras de desplazamiento verticales en los elementos de texto cuando el texto requiere más espacio del que proporciona el cuadro delimitador. Esto ocurre a menudo cuando los alumnos aumentan el tamaño de la fuente o el espaciado entre líneas. Las barras de desplazamiento permiten a los alumnos acceder a todo el contenido sin importar cómo elijan formatearlo.