Storyline 3: definición de estados incorporados
Artículo actualizado el
Este artículo se aplica a:
Los estados permiten cambiar el aspecto de un objeto en función de las acciones de los alumnos. Por ejemplo, puede ampliar un botón cuando los alumnos pasan el cursor sobre él o agregar un efecto de brillo cuando hacen clic en él. Incluso puedes cambiar las expresiones y posturas de un personaje con estados.
El Storyline 3 tiene estados integrados para objetos (como imágenes, formas y botones), interacciones de arrastrar y soltar y caracteres ilustrados. Cada estado incorporado se explica a continuación.
Estados del objeto
Hay varios estados integrados que se pueden aplicar a los objetos en Storyline 3:
- Normal: Este es el estado neutro de un objeto. Por defecto, también es el estado inicial de un objeto (es decir, cómo se ve cuando aparece por primera vez en la salida publicada), pero puede cambiar el estado inicial si es necesario.
- Colocar elratón: así es como aparece un objeto cuando los alumnos mueven el ratón sobre él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos pasen el cursor sobre él. No es necesario crear un accionador para invocar el estado de desplazamiento, pero si desea usar este estado en un desencadenador, tenga en cuenta que las condiciones del desencadenador no restringirán su función integrada.
- Abajo: Así es como aparece un objeto mientras los alumnos hacen clic en él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos hagan clic en él.
- Seleccionado: así es como aparece un objeto cuando se ha seleccionado. Generalmente se usa para indicar que un alumno ha elegido el objeto. Por ejemplo, una casilla de verificación utiliza el estado seleccionado para proporcionar una indicación visual (marca de verificación), indicando que se ha hecho clic en ella.
Los estados seleccionados se utilizan a menudo en combinación con conjuntos de botones, por lo que sólo se selecciona un objeto a la vez.
Si el estado seleccionado existe para un objeto, se mostrará automáticamente cuando los alumnos hagan clic en él. No es necesario crear un accionador para invocarlo, pero si desea usar este estado en un desencadenador, tenga en cuenta que las condiciones del desencadenador no restringirán su función incorporada. - Visitado: así es como aparece un objeto después de que los alumnos hagan clic en él. Es útil cuando desea proporcionar a los alumnos un indicador visual de los objetos en los que ya han hecho clic (por ejemplo, una serie de botones).
El Storyline recuerda este estado cuando los alumnos vuelven a visitar la misma diapositiva más adelante, a menos que haya configurado las propiedades de la diapositiva o las propiedades de la capa para «restablecer al estado inicial».
Si el estado visitado existe para un objeto, se mostrará automáticamente después de que los alumnos hagan clic en él. No es necesario crear un accionador para invocarlo, pero si desea usar este estado en un desencadenador, tenga en cuenta que las condiciones del desencadenador no restringirán su función incorporada. - Desactivado: utilice este estado cuando desee deshabilitar un objeto. Un objeto deshabilitado es visible para los alumnos, pero no responderá cuando se coloque el cursor sobre, haga clic o arrastre. A menos que sea el estado inicial de un objeto, deberá usar un accionador para invocarlo.
- Oculto: Este estado hace que un objeto sea invisible. A menos que sea el estado inicial de un objeto, deberá usar un accionador para ocultar un objeto.
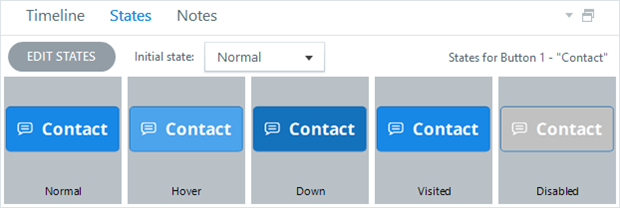
De forma predeterminada, los botones ya incluyen la mayoría de estos estados. Aquí hay un ejemplo:

También puede agregar estados integrados a otros objetos, como imágenes, formas, leyendas, caracteres y marcadores. También puede modificar cualquier estado integrado (excepto Oculto). Consulte este tutorial para obtener más información sobre cómo agregar y editar estados.
Estados de arrastrar y soltar
Cuando trabajas con interacciones de arrastrar y soltar, tienes acceso a tres estados integrados especiales:
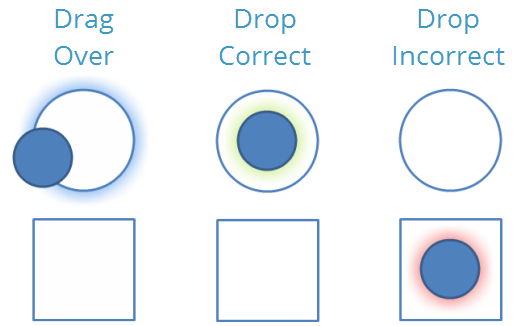
- Arrastrar sobre: Así es como se ve un elemento para arrastrar cuando se arrastra sobre un objetivo donde soltar o cómo se ve un destino de colocación cuando se arrastra un objeto sobre él. Si este estado existe para un objeto, se mostrará automáticamente cuando los alumnos interactúen con el escenario de arrastrar y colocar. No es necesario crear un accionador para invocarlo, pero si desea usar este estado en un desencadenador, tenga en cuenta que las condiciones del desencadenador no restringirán su función incorporada.
- Colocar correcto: así es como se ve un elemento para arrastrar cuando se coloca sobre el objetivo correcto. Si desea que este estado se muestre después de que los alumnos hayan enviado la interacción para su evaluación, marque la opción en Retrasar estados de caída del elemento hasta que se envíe la interacción . Por otro lado, si desea que este estado se muestre inmediatamente (es decir, antes de que los alumnos envíen la interacción), no marque la opción para Retrasar estados de caída del elemento hasta que se envíe la interacción .
- Colocar incorrecto: así es como se ve un elemento para arrastrar cuando se coloca sobre un destino incorrecto. Si desea que este estado se muestre después de que los alumnos hayan enviado la interacción para su evaluación, marque la opción en Retrasar estados de caída del elemento hasta que se envíe la interacción . Por otro lado, si desea que este estado se muestre inmediatamente (es decir, antes de que los alumnos envíen la interacción), no marque la opción para Retrasar estados de caída del elemento hasta que se envíe la interacción .

Consulte este tutorial para obtener más información sobre cómo agregar y editar estados.
Expresiones de caracteres
Los personajes ilustrados tienen numerosos estados integrados para una variedad de expresiones (o emociones), entre los que se incluyen:
- Alarmada
- Enojado
- Preguntando
- Confundido
- Decepcionado
- Feliz
- Neutral
- Destacado
- Sorprendido
- Hablar
- Pensar
- Preocupado
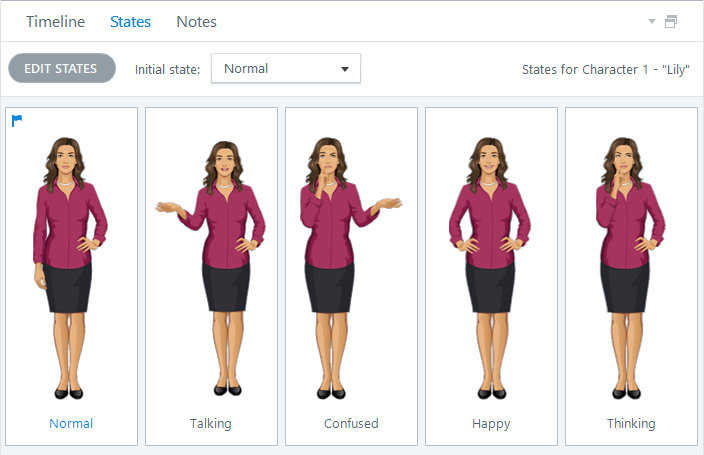
Aquí hay un ejemplo de un personaje ilustrado con varios estados integrados (expresiones):

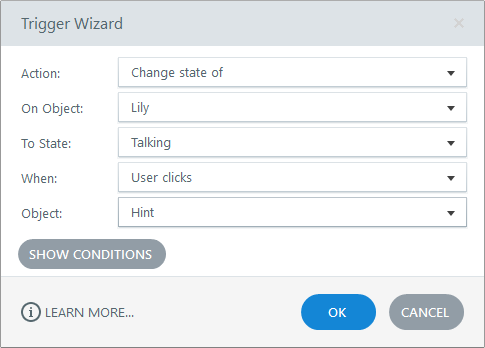
Utilice el accionador de cambio de estado para cambiar la expresión de un carácter cuando se produce un evento especificado: