Storyline 360: Texto accesible
Artículo actualizado el
Este artículo se aplica a:
Las personas con baja visión, dislexia o discapacidades cognitivas a menudo cambian la apariencia visual del texto del sitio web para satisfacer sus necesidades y preferencias. Ahora los alumnos también pueden cambiar la forma en que se muestra el texto en los cursos de Storyline 360 publicados. Por ejemplo, los alumnos pueden utilizar hojas de estilo personalizadas o extensiones de navegador para intercambiar fuentes, ampliar el tamaño de la fuente, aumentar el interlineado y mucho más para facilitar la lectura del contenido. Si el texto ya no cabe dentro de su cuadro delimitador cuando los alumnos lo vuelven a formatear, aparecerá una barra de desplazamiento para que puedan seguir accediendo a todo el contenido. Sigue leyendo para más detalles.

Cambie a texto accesible en un curso Storyline 360 y use una extensión del navegador para cambiar el formato.
Dar a los alumnos el control de su experiencia
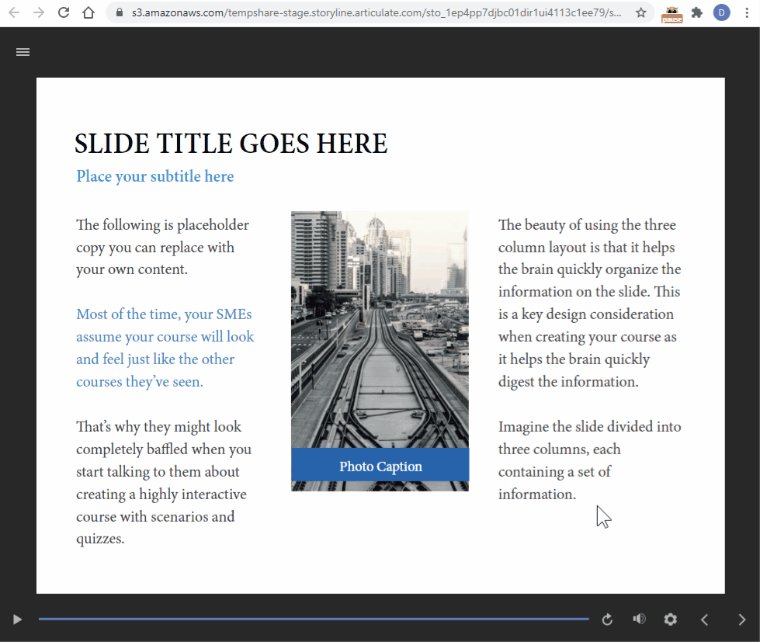
Storyline 360 siempre ha publicado texto como formas individuales (textoSVG ), por lo que el texto se ve exactamente como lo diseñó y se muestra de la misma manera en navegadores y dispositivos. El texto SVG perfecto en píxeles funciona muy bien para muchos alumnos, pero puede causar dificultades a los alumnos con discapacidades visuales, de lectura o cognitivas que necesitan ajustar sus propiedades.
A partir de la actualización de diciembre de 2020 para Storyline 360, puede permitir que los alumnos controlen su experiencia de aprendizaje. Ahora Storyline 360 publica dos versiones de su texto, texto SVG y texto HTML accesible, dando a los alumnos una opción. El texto accesible permite a los alumnos ajustar las propiedades del texto, como el tamaño y el espaciado.
¿ Por qué el texto accesible tiene un aspecto diferente?
El texto accesible es el texto HTML, y los diferentes navegadores tratan el texto HTML de manera diferente. Como resultado, puede haber variaciones en el espaciado de líneas y personaje entre navegadores, incluso cuando los alumnos no cambien las propiedades del texto.
Dado que algunos navegadores agregar an más espaciado que otros, es posible que veas una barra de desplazamiento inesperada en algunos cuadros de texto, como los títulos de diapositiva. Esto sucede cuando el texto más su espaciado son más grandes que el cuadro delimitador. Si desea evitar las barras de desplazamiento en el texto accesible predeterminado, puede aumentar la altura del cuadro de texto para tener en cuenta las diferencias de espaciado entre los navegadores.
A partir de mayo de 2021, las mejoras de ajuste automático de textofacilitan el control de cómo se muestra el texto cuando desborda su cuadro delimitador.
Decisiones del autor
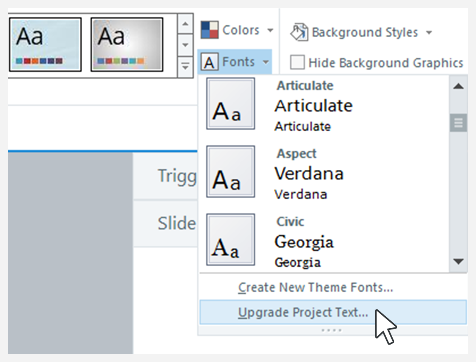
Los nuevos proyectos Storyline 360 utilizan automáticamente la última tecnología de procesamiento de texto y soporte técnico texto accesible al mismo tiempo, por lo que probablemente no necesites hacer ningún trabajo adicional. Para actualizar texto en proyectos existentes, vaya a la ficha Diseño de la cinta de opciones, haga clic en Fuentes y seleccione Actualizar texto del proyecto . Esto actualiza el texto del proyecto a la vez y guarda una copia de seguridad del archivo de proyecto con la configuración original.

Pruebe su curso en línea Para probar correctamente el texto accesible, publique su curso para Web o LMS. A continuación, cargue la salida a un servidor. Es posible que el texto accesible no cambie como se esperaba al ver contenido en el equipo local o en Review 360.
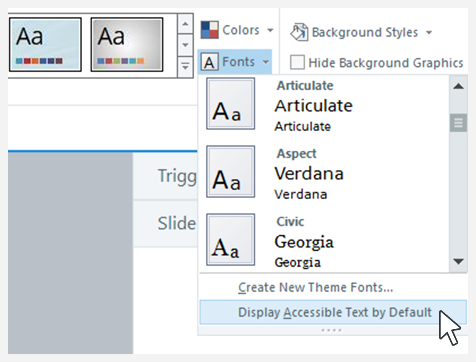
Storyline 360 publica automáticamente tanto texto SVG como texto HTML accesible para cada curso (suponiendo que el motor de representación de texto más reciente esté habilitado, como se describió anteriormente). El texto SVG es la versión predeterminada, pero puede hacer que el texto accesible sea el predeterminado si lo prefiere. Vaya a la ficha Diseño de la cinta de opciones, haga clic en Fuentes y seleccione Mostrar texto accesible por defecto , como se muestra a continuación. Esto establece la Player.AccessibleText variable True en al mismo tiempo.

Si no tiene la opción de Mostrar texto accesible de forma predeterminada y desea convertir el texto accesible en la versión predeterminada, puede establecer la Player.AccessibleText variable en True.
Recomendamos configurar el texto accesible como predeterminado para llegar a la audiencia más amplia. Una mentalidad de acceso primero beneficia a todos.
Elección del alumno
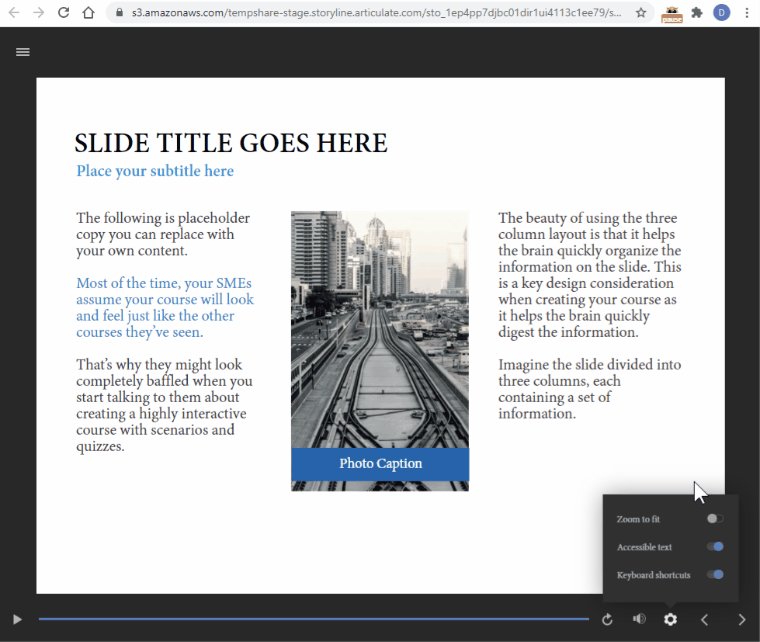
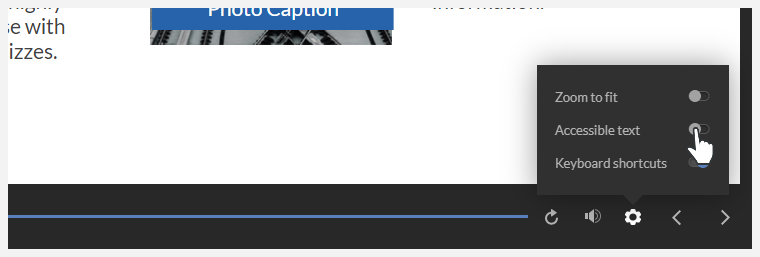
Los alumnos pueden cambiar entre texto SVG y texto HTML accesible pulsando Ctrl+Alt+T. Si habilitó los controles de accesibilidad en las propiedades del reproductor, los alumnos también pueden ir al icono de engranajedel reproductor y hacer clic en la opción Texto accesible, como se muestra a continuación.

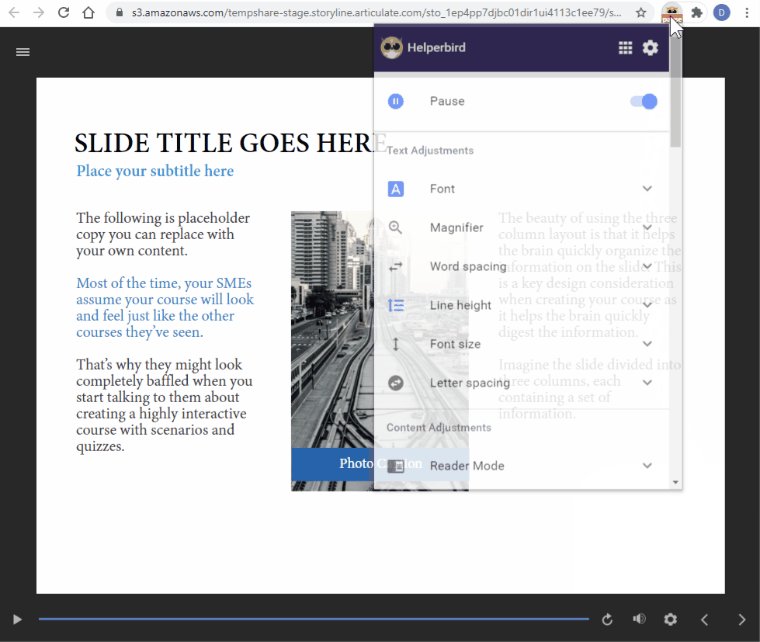
Cuando los alumnos optan por ver texto accesible, pueden utilizar herramientas de accesibilidad, como hojas de estilo personalizadas o extensiones de navegador, para cambiar la forma en que aparece el texto. Pueden cambiar cualquier combinación de fuente, tamaño de fuente, interlineado, contraste y mucho más.
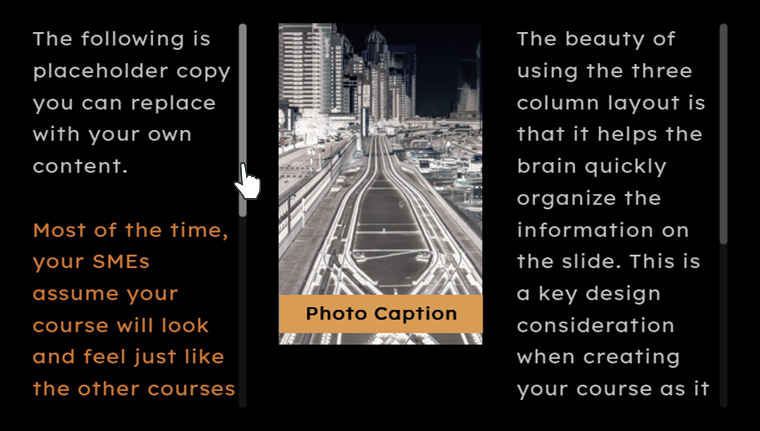
Al ver texto accesible, los alumnos pueden ver barras de desplazamiento verticales en los elementos de texto cuando el texto requiere más espacio del que proporciona el cuadro delimitador. Esto ocurre a menudo cuando los alumnos aumentan el tamaño de la fuente o el espaciado entre líneas. Las barras de desplazamiento permiten a los alumnos acceder a todo el contenido sin importar cómo elijan formatearlo.