Storyline 360: capas de diálogo
Artículo actualizado el
Este artículo se aplica a:
Las capas de diálogo son similares a las capas estándar, donde muestran contenido adicional en una diapositiva. La diferencia es que las capas de diálogo se superponen a toda la ventana del navegador y oscurecen el resto del contenido, lo que crea una experiencia de navegación familiar para todos, incluidos los usuarios de lectores de pantalla. Utilice los cuadros de diálogo modales cuando no desee que los alumnos interactúen con ninguna otra cosa del curso, incluidos los controles reproductor moderno, mientras la capa esté abierta.
A partir de la actualización de mayo de 2022, puedes convertir las capas de diapositiva en cuadros de diálogo modales en Storyline 360. Siga leyendo para obtener más detalles.
- Capa estándar o capa de diálogo: ¿cuál deberías usar?
- Añadir una capa de diálogo
- Mejora de la accesibilidad de la capa
- Personalización del color de fondo de la capa
- Compatibilidad
Capa estándar o capa de diálogo: ¿cuál deberías usar?
No hay una respuesta correcta o incorrecta a la hora de elegir qué tipo de capa usar, ya que cada una de ellas ofrece beneficios para el curso. Esta es la diferencia entre el funcionamiento de las capas estándar y las capas de diálogo con algunos consejos generales.
Mientras una capa estándar esté abierta, los alumnos pueden interactuar con cualquier cosa que esté fuera de ella. Si necesitas mostrar contenido adicional, escenarios ramificados o interacciones complejas, las capas estándar son tu mejor opción.
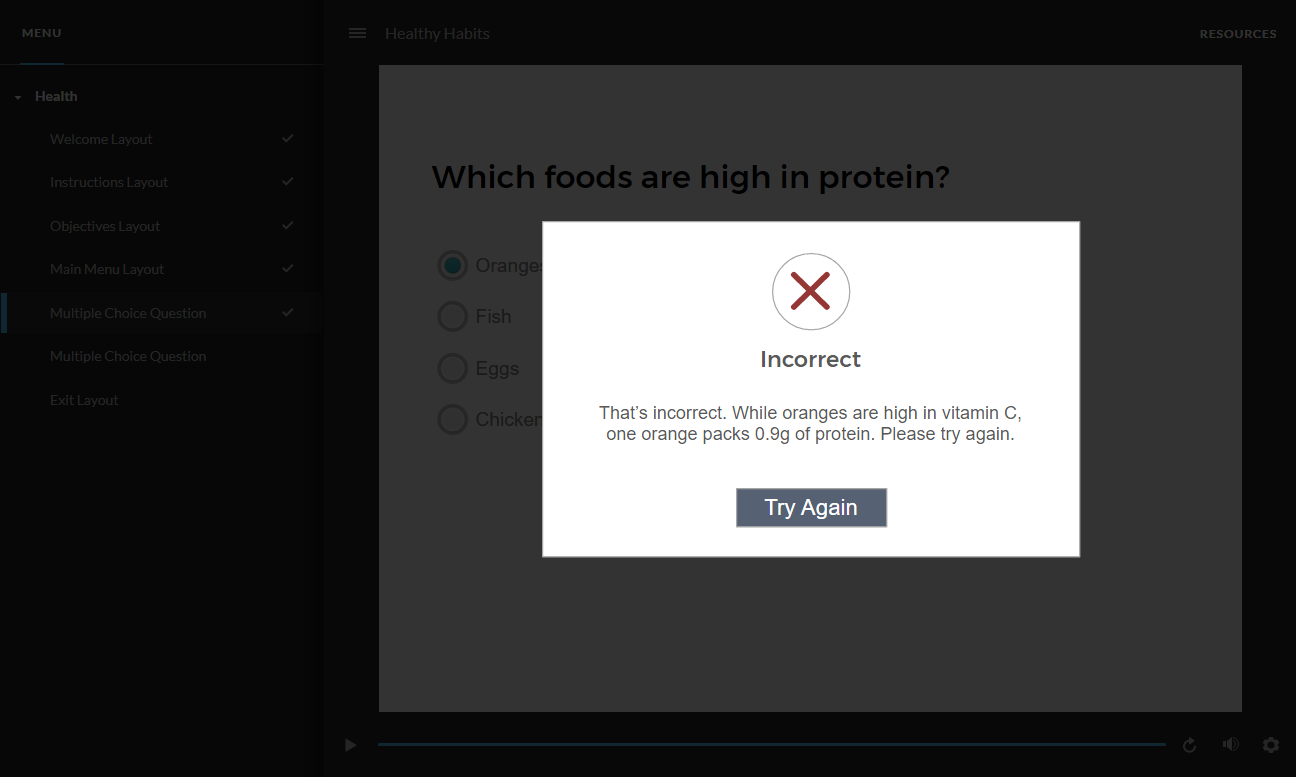
Las capas de diálogo son elegantes e impresionantes, y son excelentes para recordar a los alumnos o ayudarlos a completar una tarea rápida, como leer un mensaje importante o introducir valores en un campo de entrada de datos. Al abrir una capa de diálogo, el foco permanece en el cuadro de diálogo y su contenido, lo que garantiza que sea la estrella del programa. Las capas de diálogo oscurecen todo lo demás en la ventana del navegador y los alumnos no pueden interactuar con ninguna otra cosa del curso mientras esté abierto, como se muestra a continuación. Para volver al contenido de la diapositiva, los alumnos deben interactuar con la capa de diálogo cerrándola o completando una tarea.
Añadir una capa de diálogo
A continuación, se explica cómo agregar una capa de diálogo a una diapositiva.
- En Slide View, cree una capa o seleccione una existente y, a continuación, haga clic en el icono con forma de engranaje.
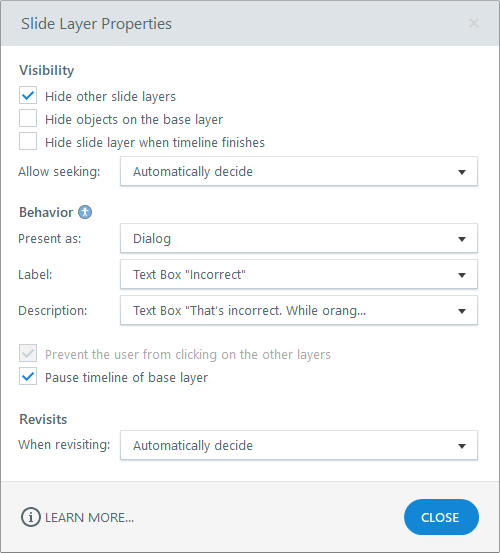
- Cuando aparezca la ventana Propiedades de la capa de diapositivas, haga clic en la flecha desplegable situada junto al campo Presentar como y seleccione Diálogo. En este punto, la capa cambia instantáneamente a una capa de diálogo.
- No se permite buscar capas de diálogo, ya que los alumnos no pueden interactuar con las características del reproductor mientras haya una capa de diálogo abierta.
- El cuadro Impedir que el usuario haga clic en las otras capas se activa automáticamente y aparece atenuado.
- Puede marcar o desmarcar la casilla Pausar la línea de tiempo de la capa base.

Mejora de la accesibilidad de la capa
¡Buenas noticias! Los alumnos pueden navegar completamente por las capas de diálogo con un lector de pantalla o un teclado.
Orden de enfoque
El orden de enfoque controla el orden de lectura de los lectores de pantalla, así como el orden de pestañas de los elementos interactivos, como los botones, las zonas activas y los campos de entrada de datos. Así es como funciona con los diálogos modales.
- Cuando se abre una capa de diálogo, el foco permanece en el cuadro de diálogo y su contenido.
- El enfoque inicial salta al primer elemento interactivo de la capa de diálogo de forma predeterminada.
- Cuando se cierra una capa de diálogo, el foco vuelve al elemento que abrió la capa de diálogo.
Soporte de lector de pantalla
Las personas que utilizan tecnologías de asistencia, como los lectores de pantalla, utilizan el formato semántico (código fuente) para percibir los sitios web y explorar su contenido con facilidad. El HTML semántico y las aplicaciones de Internet ricas y accesibles (ARIA) informan a los usuarios de lectores de pantalla dónde se encuentran en la página y cómo interactuar con el contenido. Mejore la experiencia del lector de pantalla para las capas de diálogo definiendo los atributos de accesibilidad para un título y una descripción alternativos. Consulta las opciones de texto alternativo y cómo usarlas a continuación.
- La etiqueta proporciona texto para el atributo de
aria-labelledbyaccesibilidad. Esto indica al lector de pantalla qué anunciar como título del cuadro de diálogo modal. - La descripción proporciona texto para el atributo de
aria-describedbyaccesibilidad. Esto indica al lector de pantalla qué anunciar a los efectos del cuadro de diálogo modal.
En la ventana Propiedades de la capa de diapositivas, simplemente haga clic en las flechas desplegables situadas junto a los campos Etiqueta y Descripción y seleccione uno de los elementos de texto de la diapositiva que aparecen en cada lista desplegable. Si no necesitas un título o una descripción alternativos, selecciona Ninguno en las listas desplegables. (Las opciones Etiqueta y Descripción aparecen atenuadas para las capas estándar).

Consejo: ¿Se pregunta si todas las capas de diálogo deberían tener una etiqueta alternativa y una descripción? Por lo general, cada capa de diálogo debe tener un título alternativo y una descripción. Sin embargo, las descripciones a veces son opcionales, según el contenido de la capa de diálogo. Consulte este ejemplo de un cuadro de diálogo modal y cuándo utilizar las etiquetas ARIA.
Navegación por teclado
En la tabla siguiente se enumeran las teclas para navegar por las capas de diálogo y el comportamiento de cada tecla.
| Clave | Conducta |
| Tabla/Shift+Tab |
Pulse la tecla Tab para pasar de un elemento interactivo al siguiente de la capa de diálogo. Presiona Shift+Tab para moverte en orden inverso. |
| Teclas de flecha |
Utilice las teclas de navegación del lector de pantalla (p. ej., las flechas hacia abajo y hacia arriba) para moverse por el contenido de la capa de diálogo. |
| Entrar/Barra espaciadora |
Pulse la tecla Intro o la barra espaciadora para activar el elemento interactivo seleccionado (similar a un clic del ratón). |
Personalización del color de fondo de la capa
El diseño del fondo de una capa de diálogo afecta a la apariencia general del curso. Tenga en cuenta estos consejos al diseñar la capa de diálogo.
- Si la capa de diálogo no tiene un relleno de color de fondo o tiene un relleno de fondo que no es un color, Storyline 360 cubre el curso con una capa semitransparente de color gris oscuro.
- Si la capa de diálogo ya tiene un fondo semitransparente de cualquier color, Storyline 360 cubre el curso con ese color semitransparente.
- Si la capa de diálogo tiene un fondo opaco de cualquier color, Storyline 360 cubre el curso con ese color, oscureciendo completamente el curso mientras la capa de diálogo esté abierta.
Compatibilidad
Las capas de diálogo son exclusivas del reproductor moderno de la actualización de mayo de 2022 y posteriores de Storyline 360. Los archivos de proyecto con capas de diálogo no se abrirán en las versiones anteriores de Storyline 360. Para restablecer la compatibilidad, elimine la capa de diálogo o cámbiela por una capa estándar.
Instala la actualización de Storyline 3 de noviembre de 2022 o posterior para restablecer la compatibilidad con Storyline 360. Puedes abrir, editar y publicar archivos de proyecto de Storyline 360 que usen capas de diálogo en Storyline 3. Sin embargo, las capas de diálogo vuelven a ser capas estándar en Storyline 3. Si editas un archivo de proyecto en Storyline 3 y, a continuación, lo vuelves a abrir en Storyline 360, la opción de diálogo ya no estará habilitada. Deberás volver a habilitar la opción en cada capa de Storyline 360.