Storyline 360 : définition des états intégrés
Dernière mise à jour de l’article le
Cet article s'applique à :
Les états vous permettent de modifier l'apparence d'un objet en fonction des actions des apprenants. Par exemple, vous pouvez agrandir un bouton lorsque les apprenants le survolent ou ajouter un effet Lueur lorsqu'ils cliquent dessus. Vous pouvez même modifier les expressions et les attitudes d'un personnage avec des états.
Storyline 360 possède des états intégrés pour les objets (tels que les images, les formes et les boutons), les interactions glisser-déposer et les personnages illustrés. Chaque état intégré est expliqué ci-dessous.
Conseil de pro : à partir de la mise à jour de mai 2022 et ultérieurement pour Storyline 360, vous pouvez renommer et réorganiser les états des objets.
États de l'objet
Il existe plusieurs états intégrés que vous pouvez appliquer aux objets dans Storyline 360 :
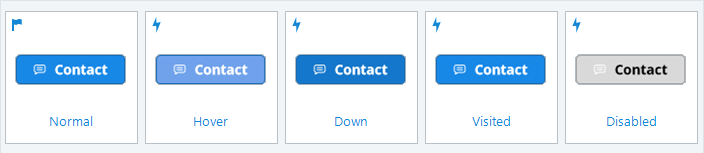
- Normal : il s'agit de l'état neutre d'un objet. Par défaut, il s'agit également de l'état initial d'un objet (c'est-à-dire de son apparence lorsqu'il apparaît pour la première fois dans la sortie publiée), mais vous pouvez modifier l'état initial si nécessaire.
- Survol : c'est ainsi qu'un objet apparaît lorsque les apprenants passent leur souris dessus. Si cet état existe pour un objet, il s'affichera automatiquement lorsque les apprenants le survoleront. Il n'est pas nécessaire de créer un déclencheur pour appeler l'état de survol, mais si vous souhaitez utiliser cet état sur un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée.
- Vers le bas : c'est ainsi qu'un objet apparaît lorsque les apprenants cliquent dessus. Si cet état existe pour un objet, il s'affiche automatiquement lorsque les apprenants cliquent dessus.
- Sélectionné : c'est ainsi qu'un objet apparaît lorsqu'il a été sélectionné. Il est généralement utilisé pour indiquer que l'apprenant a choisi l'objet. Par exemple, une case à cocher utilise l'état sélectionné pour fournir un repère visuel (coche), indiquant qu'elle a été cliquée.
Les états sélectionnés sont souvent utilisés conjointement avec des jeux de boutons, de sorte qu'un seul objet est sélectionné à la fois.
Si l'état sélectionné existe pour un objet, il s'affiche automatiquement lorsque les apprenants cliquent dessus. Il n'est pas nécessaire de créer un déclencheur pour l'appeler, mais si vous souhaitez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée. - Visité : c'est ainsi qu'un objet apparaît lorsque les apprenants ont cliqué dessus. C'est utile lorsque vous souhaitez fournir aux apprenants un indicateur visuel des objets sur lesquels ils ont déjà cliqué (par exemple, une série de boutons).
Storyline 360 mémorise cet état lorsque les apprenants revisitent la même diapositive ultérieurement, sauf si vous avez configuré les propriétés de la diapositive ou des calques pour « réinitialiser à l'état initial ».
Si l'état visité existe pour un objet, il s'affichera automatiquement lorsque les apprenants cliqueront dessus. Il n'est pas nécessaire de créer un déclencheur pour l'appeler, mais si vous souhaitez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée. - Désactivé : utilisez cet état lorsque vous souhaitez désactiver un objet. Un objet désactivé est visible par les apprenants, mais il ne répond pas lorsqu'il est survolé, cliqué ou déplacé. À moins qu'il ne s'agisse de l'état initial d'un objet, vous devrez utiliser un déclencheur pour l'appeler.
- Masqué : cet état rend un objet invisible. À moins qu'il ne s'agisse de l'état initial d'un objet, vous devrez utiliser un déclencheur pour masquer un objet.
Par défaut, les boutons incluent déjà la plupart de ces états. Voici un exemple :

Vous pouvez également ajouter des états intégrés à d'autres objets, tels que des images, des formes, des légendes, des personnages et des marqueurs. Vous pouvez également modifier n'importe quel état intégré (sauf Masqué). Pour en savoir plus sur l'ajout et la modification d'états.
États glisser-déposer
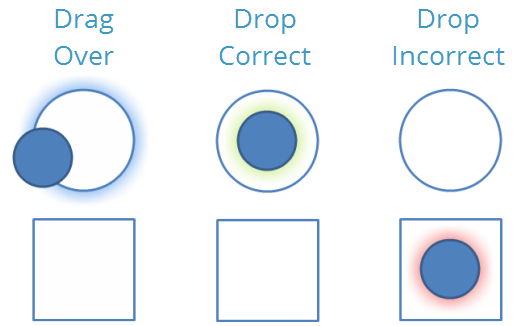
Lorsque vous travaillez avec des interactions glisser-déposer, vous avez accès à trois états intégrés spéciaux :
- Glisser dessus : c'est à quoi ressemble un élément à glisser glissé lorsqu'il est déplacé sur une zone de dépôt ou à quoi ressemble une zone de dépôt lorsqu'un objet est déplacé dessus. Si cet état existe pour un objet, il s'affichera automatiquement lorsque les apprenants interagiront avec le scénario glisser-déposer. Il n'est pas nécessaire de créer un déclencheur pour l'appeler, mais si vous souhaitez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée.
- Drop Correct : Voici à quoi ressemble un élément à glisser glissé lorsqu'il est déposé sur la bonne cible. Si vous souhaitez que cet état s'affiche une fois que les apprenants ont soumis l'activité interactive pour évaluation, cochez l'option Retarder les états de dépôt des éléments jusqu'à ce que l'activité interactive soit soumise. Par contre, si vous souhaitez que cet état s'affiche immédiatement (c'est-à-dire avant que les apprenants ne soumettent l'activité interactive), ne cochez pas l'option Retarder les états de dépôt des éléments jusqu'à ce que l'activité interactive soit soumise.
- Drop Incorrect : Voici à quoi ressemble un élément à glisser glissé lorsqu'il est déposé sur une cible incorrecte. Si vous souhaitez que cet état s'affiche une fois que les apprenants ont soumis l'activité interactive pour évaluation, cochez l'option Retarder les états de dépôt des éléments jusqu'à ce que l'activité interactive soit soumise. Par contre, si vous souhaitez que cet état s'affiche immédiatement (c'est-à-dire avant que les apprenants ne soumettent l'activité interactive), ne cochez pas l'option Retarder les états de dépôt des éléments jusqu'à ce que l'activité interactive soit soumise.

Pour en savoir plus sur l'ajout et la modification d'états.
Expressions de caractères
Les personnages illustrés ont de nombreux états intégrés pour une variété d'expressions (ou d'émotions), notamment :
- Alarmé
- En colère
- Demander
- Confus
- Déçu
- Joyeux
- Neutre
- Stressé
- Surpris
- Parler
- Penser
- Inquiet
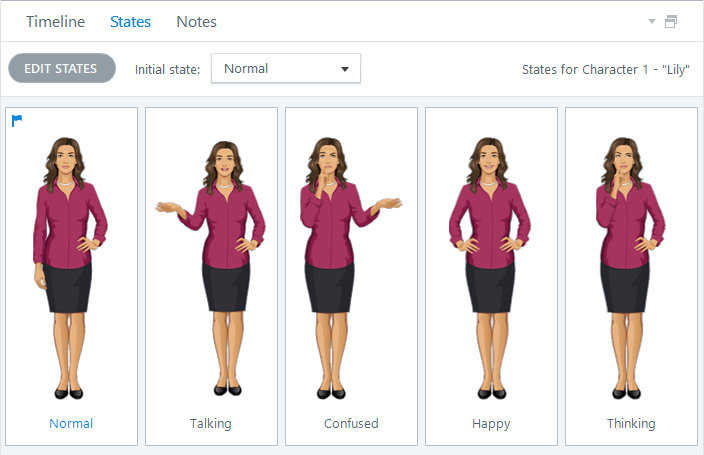
Voici un exemple de personnage illustré avec plusieurs états intégrés (expressions) :

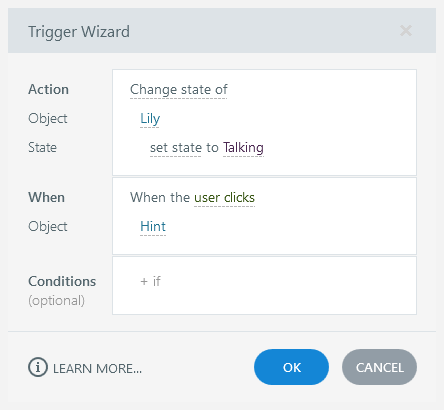
Utilisez le déclencheur Changer d'état pour modifier l'expression d'un personnage lorsqu'un événement spécifié se produit :