Comment mettre à niveau un module vers Storyline 3
Dernière mise à jour de l’article le
Cet article s'applique à :
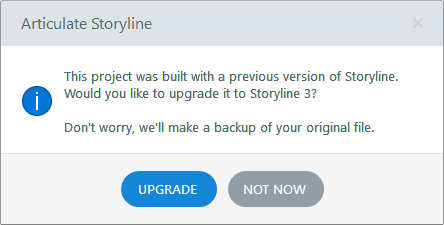
Nous avons facilité la mise à niveau d'un module Storyline 1 ou Storyline 2 vers Storyline 3. Double-cliquez simplement sur le fichier de projet (c'est-à-dire le fichier*.story) pour l'ouvrir, puis cliquez sur Mettre à niveau lorsque vous êtes invité à mettre à niveau le projet.

Votre module sera automatiquement mis à jour et une copie de sauvegarde du fichier de projet original sera créée au cas où vous auriez besoin d'y revenir ultérieurement. (Les projets Storyline 3 ne peuvent pas être ouverts ou modifiés avec Storyline 1 ou 2.)

Y aura-t-il quelque chose de différent après la mise à niveau d'un module Storyline 1 ou 2 vers Storyline 3 ?
Dans l'ensemble, l'apparence et le comportement de vos modules existants seront identiques à ceux d'avant. Cependant, vous remarquerez quelques améliorations et modifications.
|
Aperçu |
Vous verrez du contenu HTML5 lorsque vous prévisualiserez votre module dans Storyline 3. |
|
Lecteur réactif |
Le tout nouveau lecteur responsive s'affiche automatiquement lors de l'affichage de la sortie HTML5 sur une tablette ou un smartphone. Il s'adapte à la taille et à l'orientation de l'écran de n'importe quel appareil mobile pour une expérience visuelle optimale. (Le lecteur standard sera toujours utilisé sur les ordinateurs portables/de bureau.) Pour en savoir plus sur le lecteur responsive, consultez ces FAQs. |
|
Gestes HTML5 |
Les nouveaux gestes HTML5 pour les appareils à écran tactile sont activés par défaut. En savoir plus sur les gestes mobiles. |
|
Étiquettes de texte |
Storyline 3 propose de nouvelles étiquettes de texte pour les lecteurs. Si vous avez personnalisé ou traduit des libellés de texte dans des modules existants, vous souhaiterez peut-être les parcourir après la mise à niveau pour vous assurer que les nouvelles étiquettes correspondent à la conception de votre module. Consultez ce guide de l'utilisateur pour en savoir plus sur l'utilisation des étiquettes de texte. |
|
Texte de droite à gauche |
Lecteur : les éléments du lecteur changent de position pour les langues utilisées de droite à gauche afin d'offrir aux apprenants une expérience plus intuitive. |
|
Pour tirer parti du nouveau support technique HTML5 pour les interactions intégrées, cliquez sur Modifier dans Engage sur le ruban Storyline 3 pour chaque interaction, puis sur Enregistrer et revenir à Storyline sur le ruban Engage. Remarque : Studio 360 doit être installé avec un abonnement Articulate 360 actif pour importer et modifier les interactions Engage. | |
|
Vidéos YouTube | |
|
Publier |
Vous pouvez publier des scènes ou des diapositives individuelles sans avoir à publier l'intégralité du module. |


