Storyline 3 : Texte accessible
Dernière mise à jour de l’article le
Cet article s'applique à :
Les personnes ayant une faible vision, une dyslexie ou une déficience cognitive changent souvent l'apparence visuelle du texte du site Web pour répondre à leurs besoins et préférences. Les apprenants peuvent désormais modifier l'affichage du texte dans les cours publiés Storyline 3. Par exemple, les apprenants peuvent utiliser des feuilles de style personnalisées ou des extensions de navigateur pour échanger des polices, agrandir la taille de la police, augmenter l'interligne et bien plus encore pour faciliter la lecture du contenu. Si le texte ne s'insère plus dans son cadre de sélection lorsque les apprenants le reformater, une barre de défilement apparaît afin qu'ils puissent toujours accéder à tout le contenu. Lisez la suite pour plus de détails.

Passez au texte accessible dans un module Storyline 3 et utilisez une extension de navigateur pour modifier la mise en forme.
Donner aux apprenants le contrôle de leur expérience
SStoryline 3 toujours publié du texte sous forme de formes individuelles (texteSVG ), de sorte que le texte ressemble exactement à la façon dont vous l'avez conçu et s'affiche de la même manière sur les navigateurs et les appareils. Le texte SVG parfait au pixel fonctionne très bien pour de nombreux apprenants, mais il peut causer des difficultés aux apprenants ayant des déficiences visuelles, de lecture ou cognitives qui ont besoin d'ajuster ses propriétés.
À partir de la mise à jour d'avril 2021 pour Storyline 3, vous pouvez laisser les apprenants contrôler leur expérience d'apprentissage. Maintenant, Storyline 3 publie deux versions de votre texte (texte SVG et texte HTML accessible), ce qui permet aux apprenants de choisir. Le texte accessible permet aux apprenants d'ajuster les propriétés du texte, telles que la taille et l'espacement.
Pourquoi le texte accessible semble-t-il différent ?
Le texte accessible est du texte HTML, et les différents navigateurs traitent le texte HTML différemment. Par conséquent, il peut y avoir des variations dans l'espacement des lignes et des personnage entre les navigateurs, même lorsque les apprenants ne modifient pas les propriétés du texte.
Étant donné que certains navigateurs ajoutent plus d'espacement que d'autres, une barre de défilement inattendue peut apparaître dans certaines zones de texte, telles que les titres de diapositive. Cela se produit lorsque le texte et son espacement sont plus grands que le cadre de sélection. Si vous souhaitez éviter les barres de défilement dans le texte accessible par défaut, vous pouvez augmenter la hauteur de la zone de texte pour tenir compte des différences d'espacement entre les navigateurs.
Décisions de l'auteur
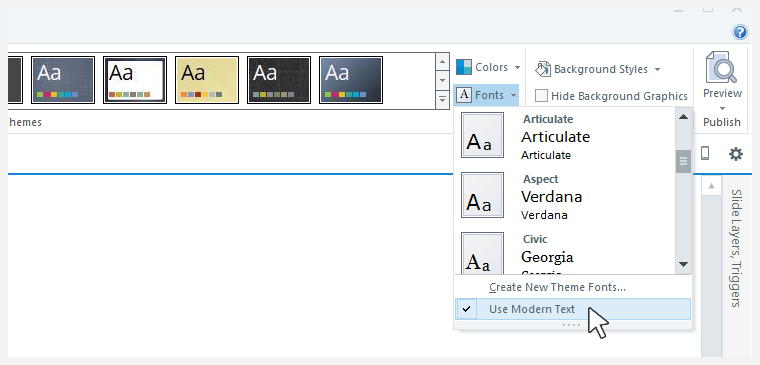
En tant qu'conception, vous devez utiliser du texte moderne pour donner aux apprenants la possibilité d'accéder au texte. Le texte moderne est le moteur de rendu de texte par défaut pour les projets Storyline 3, donc vous n'aurez probablement pas besoin de faire de travail supplémentaire. Pour confirmer qu'un projet a du texte moderne, accédez à l'onglet Création du ruban, cliquez sur Polices et assurez-vous que l'option Utiliser le texte moderne est sélectionnée, comme indiqué ci-dessous.

Testez votre module en ligne Pour tester correctement le texte accessible, publiez votre cours pour le Web ou le LMS. Ensuite, téléchargez la sortie sur un serveur.
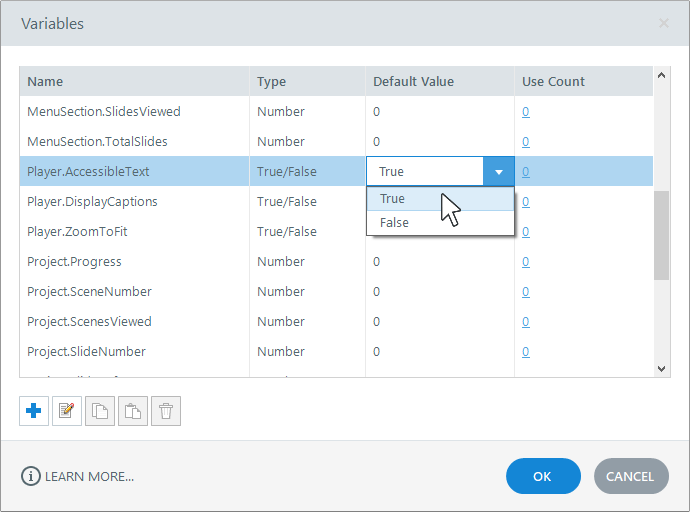
SStoryline 3 publie automatiquement le texte SVG et le texte HTML accessible pour chaque module (en supposant que le texte moderne soit activé). Vous pouvez décider quelle version les apprenants voient en premier. Le texte SVG est la version par défaut, mais vous pouvez rendre le texte accessible par défaut en ouvrant le gestionnaire de variables et en définissant la Player.AccessibleText variable sur True, comme indiqué ci-dessous.

Nous vous recommandons de définir le texte accessible par défaut pour atteindre le plus grand public. Un état d'esprit axé sur l'accessibilité profite à tout le monde.
Choix de l'apprenant
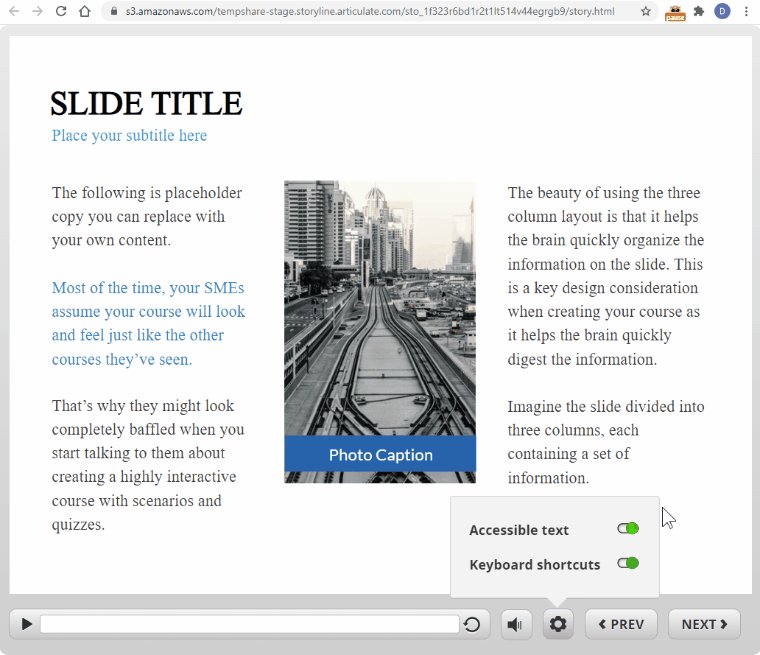
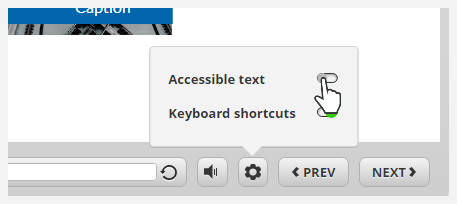
Les apprenants peuvent basculer entre le texte SVG et le texte HTML accessible en appuyant sur Ctrl+Alt+T. Si vous avez activé les contrôles d'accessibilité dans les propriétés de votre lecteur, les apprenants peuvent également accéder à l' icône d'engrenagedu lecteur et cliquer sur l'option Texte accessible, comme indiqué ci-dessous.

Lorsque les apprenants choisissent d'afficher du texte accessible, ils peuvent utiliser des outils d'accessibilité, tels que des feuilles de style personnalisées ou des extensions de navigateur, pour modifier l'apparence du texte. Ils peuvent modifier n'importe quelle combinaison de la police, de la taille de la police, de l'interligne, du contraste, etc.
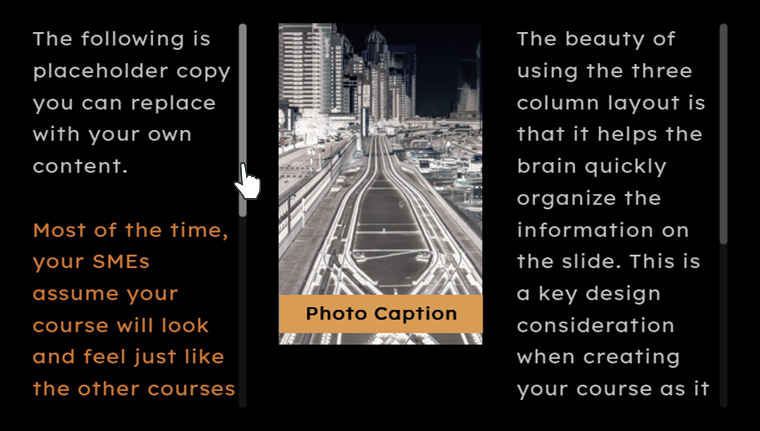
Lors de l'affichage de texte accessible, les apprenants peuvent voir des barres de défilement verticales dans les éléments de texte lorsque le texte nécessite plus d'espace que le cadre de sélection. Cela se produit souvent lorsque les apprenants augmentent la taille de la police ou l'interligne. Les barres de défilement permettent aux apprenants d'accéder à tout le contenu, quelle que soit la manière dont ils choisissent de le mettre en forme.