Storyline 3 : Définition des états intégrés
Dernière mise à jour de l’article le
Cet article s'applique à :
Les états vous permettent de modifier l'apparence d'un objet en fonction des actions des apprenants. Par exemple, vous pouvez agrandir un bouton lorsque les apprenants survolent ou ajouter un effet de lueur lorsqu'ils cliquent dessus. Vous pouvez même modifier les expressions et les attitudes d'un personnage avec des états.
Le Storyline 3 comporte des états intégrés pour les objets (tels que les images, les formes et les boutons), les interactions glisser-déposer et les personnages illustrés. Chaque état intégré est expliqué ci-dessous.
États de l'objet
Il existe plusieurs états intégrés que vous pouvez appliquer aux objets dans Storyline 3 :
- Normal : Il s'agit de l'état neutre d'un objet. Par défaut, c'est aussi l'état initial d'un objet (c'est-à-dire à quoi il ressemble lorsqu'il apparaît pour la première fois dans la sortie publiée), mais vous pouvez changer l'état initial si nécessaire.
- Survol : C'est ainsi qu'un objet apparaît lorsque les apprenants déplacent leur souris dessus. Si cet état existe pour un objet, il s'affiche automatiquement lorsque les apprenants le survolent. Vous n'avez pas besoin de créer un déclencheur pour appeler l'état du survol, mais si vous voulez utiliser cet état sur un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée.
- Vers le bas : c'est ainsi qu'un objet apparaît alors que les apprenants cliquent dessus. Si cet état existe pour un objet, il s'affiche automatiquement lorsque les apprenants cliquent dessus.
- Sélectionné : c'est ainsi qu'un objet apparaît lorsqu'il a été sélectionné. Il est généralement utilisé pour indiquer qu'un apprenant a choisi l'objet. Par exemple, une case à cocher utilise l'état sélectionné pour fournir un repère visuel (coche), indiquant qu'il a été cliqué.
Les états sélectionnés sont souvent utilisés dans la conjuction avec des jeux de boutons, de sorte qu'un seul objet est sélectionné à la fois.
Si l'état sélectionné existe pour un objet, il s'affiche automatiquement lorsque les apprenants cliquent dessus. Vous n'avez pas besoin de créer un déclencheur pour l'appeler, mais si vous voulez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée. - Visité : c'est ainsi qu'un objet apparaît une fois que les apprenants ont cliqué dessus. Il est utile lorsque vous souhaitez fournir aux apprenants un indicateur visuel des objets sur lesquels ils ont déjà cliqué (par exemple, une série de boutons).
Le Storyline se souvient de cet état lorsque les apprenants revisitent la même diapositive ultérieurement, sauf si vous avez configuré les propriétés de la diapositive ou les propriétés de la couche pour « réinitialiser à l'état initial ».
Si l'état visité existe pour un objet, il s'affichera automatiquement une fois que les apprenants ont cliqué dessus. Vous n'avez pas besoin de créer un déclencheur pour l'appeler, mais si vous voulez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée. - Désactivé : utilisez cet état lorsque vous souhaitez désactiver un objet. Un objet désactivé est visible pour les apprenants, mais il ne répond pas lorsqu'il est survolé, cliqué ou glissé. Sauf s'il s'agit de l'état initial d'un objet, vous devrez utiliser un déclencheur pour l'appeler.
- Masqué : cet état rend un objet invisible. Sauf s'il s'agit de l'état initial d'un objet, vous devrez utiliser un déclencheur pour masquer un objet.
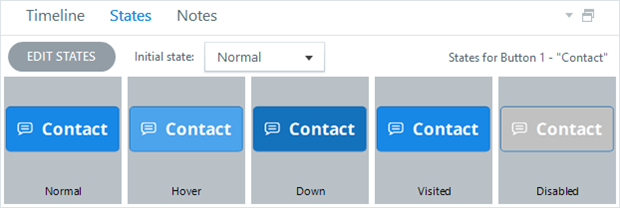
Par défaut, les boutons incluent déjà la plupart de ces états. Voici un exemple :

Vous pouvez également ajouter des états intégrés à d'autres objets, tels que des images, des formes, des légendes, des personnages et des marqueurs. Vous pouvez également modifier n'importe quel état intégré (sauf Masqué). Consultez ce didacticiel pour en savoir plus sur l'ajout et la modification d'états.
États par glisser-déposer
Lorsque vous travaillez avec des interactions glisser-déposer, vous avez accès à trois états intégrés spéciaux :
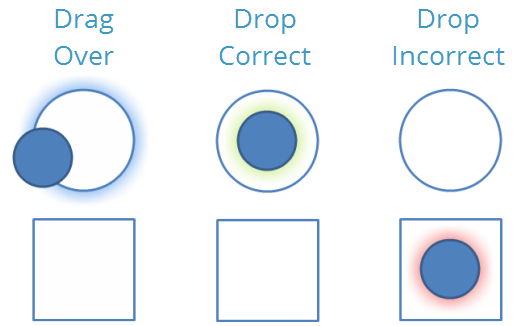
- Drag Over : Voici à quoi ressemble un élément à glisser sement lorsqu'il est glissé sur une zone de dépôt ou à quoi ressemble une zone de dépôt lorsqu'un objet est glissé dessus. Si cet état existe pour un objet, il s'affiche automatiquement lorsque les apprenants interagissent avec le scénario de glisser-déposer. Vous n'avez pas besoin de créer un déclencheur pour l'appeler, mais si vous voulez utiliser cet état dans un déclencheur, notez que les conditions de déclenchement ne restreindront pas sa fonction intégrée.
- Drop Correct : Voici à quoi ressemble un élément à glisser lorsqu'il est déposé sur la cible correcte. Si vous souhaitez que cet état s'affiche après que les apprenants ont soumis l'activité interactive pour évaluation, cochez l'option Retarder les états de dépôt d'élément jusqu'à ce que l'activité interactive soit soumise . D'un autre côté, si vous voulez que cet état s'affiche immédiatement (c'est-à-dire avant que les apprenants ne soumettent l'activité interactive), ne sélectionnez pas l'option Retarder les états de dépôt d'élément jusqu'à ce que l'activité interactive soit soumise .
- Drop incorrect : Voici à quoi ressemble un élément à glisser lorsqu'il est déposé sur une cible incorrecte. Si vous souhaitez que cet état s'affiche après que les apprenants ont soumis l'activité interactive pour évaluation, cochez l'option Retarder les états de dépôt d'élément jusqu'à ce que l'activité interactive soit soumise . D'un autre côté, si vous voulez que cet état s'affiche immédiatement (c'est-à-dire avant que les apprenants ne soumettent l'activité interactive), ne sélectionnez pas l'option Retarder les états de dépôt d'élément jusqu'à ce que l'activité interactive soit soumise .

Consultez ce didacticiel pour en savoir plus sur l'ajout et la modification d'états.
Expressions de caractère
Lespersonnages illustrés ont de nombreux états intégrés pour une variété d'expressions (ou d'émotions), notamment :
- Alarmé
- Fâché
- Demander
- Confuse
- Déçu
- Heureux
- Neutre
- Souligné
- Surpris
- Parler
- Penser
- Inquiète
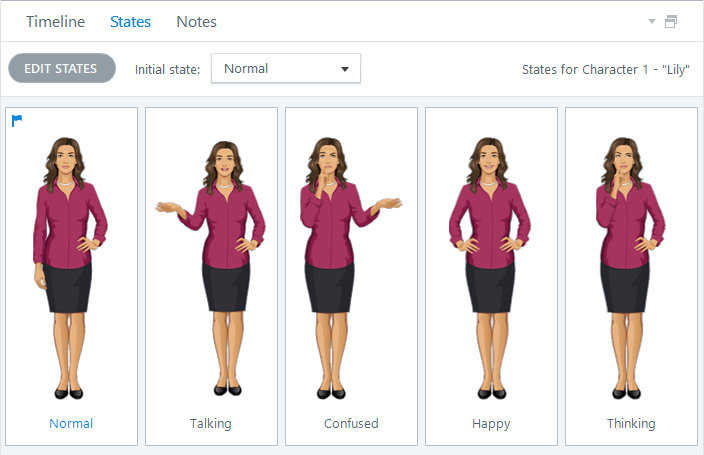
Voici un exemple de personnage illustré avec plusieurs états intégrés (expressions) :

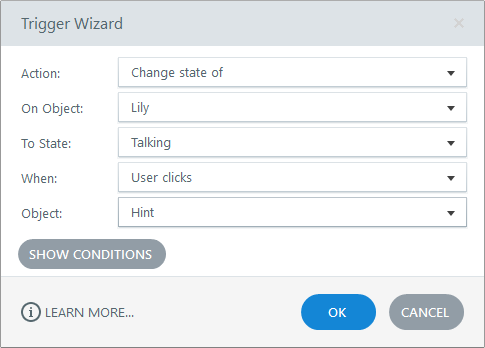
Utilisez le déclencheur Modifier l'état pour modifier l'expression d'un caractère lorsqu'un événement spécifié se produit :