Storyline 3 : Fonctionnement de l’état intégré Désactivé
Dernière mise à jour de l’article le
Cet article s'applique à :
Consultez ces questions et réponses pour comprendre le fonctionnement de l’état intégré Désactivé dans Storyline 3.
- Comment se comporte l’état Désactivé ?
- Quand l’état Désactivé est-il utilisé ?
- À quoi ressemble l’état Désactivé ?
Comment se comporte l’état Désactivé ?
L’état intégré Désactivé empêche la survenue de toute action lorsqu’un objet est survolé, glissé ou que l’on clique dessus. Bien que les objets désactivés restent visibles, toute interaction est impossible.
Quand l’état Désactivé est-il utilisé ?
À moins que l’état Désactivé ne soit l’état initial d’un objet, vous devrez utiliser un déclencheur pour l’appeler. Déclenchez l’état Désactivé lorsque vous souhaitez empêcher les apprenants d’interagir avec un objet (par exemple, pour les empêcher de cliquer sur un bouton).
À quoi ressemble l’état Désactivé ?
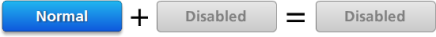
Sous sa forme la plus simple, l’état Désactivé d’un objet ressemble à l’état Normal auquel on ajoute les caractéristiques de l’état Désactivé.

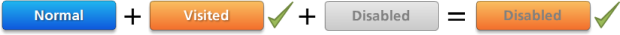
Cependant, si l’objet avait pour état Sélectionné ou Visité avant d’être désactivé, certains attributs de l’état correspondant seront intégrés à l’objet désactivé.

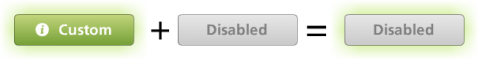
Si un état personnalisé a été appliqué à l’objet avant sa désactivation, celui-ci prendra l’apparence de l’état personnalisé en plus de celui de l’état Désactivé.