Storyline 360 : Styles de texte accessibles
Dernière mise à jour de l’article le
Cet article s'applique à :
Utilisez les styles de texte dans Storyline 360 pour faciliter la navigation du contenu à l'aide d'un lecteur d'écran. Les styles identifient les éléments de texte comme des en-têtes, des liens hypertexte, des guillemets et des paragraphes. Storyline 360 publie ces détails sous forme de formatage sémantique dans le code source de votre module. Ensuite, les lecteurs d'écran annoncent le texte et sa mise en forme sémantique pour peindre une image mentale du contenu que les utilisateurs voyants obtiennent en regardant l'écran.
Par exemple, les utilisateurs du lecteur d'écran peuvent entendre « se préparer à votre examen », et sans mise en forme sémantique, c'est tout ce qu'ils entendent. Ils ne sauraient pas si le texte était un titre, un lien, une citation ou un paragraphe. Toutefois, si vous appliquez un style de titre 1 au texte de Storyline 360, les utilisateurs du lecteur d'écran entendent « niveau 1 préparer votre examen », ce qui donne aux apprenants un contexte important.
La visionneuse vocale NVDA affiche tout ce que le lecteur d'écran annonce, y compris le formatage sémantique.
- Renforcer les capacités des utilisateurs du lecteur d'écran
- Décisions de l'auteur
- Choix de l'apprenant
Renforcer les capacités des utilisateurs du lecteur d'écran
À partir de la mise à jour de décembre 2020, Storyline 360 rend automatiquement les styles de texte accessibles aux technologies d'assistance, telles que les lecteurs d'écran, en publiant la mise en forme sémantique (code source<h>) pour les en-têtes (<a>), links (), blockquotes (<blockquote>) et paragraphes (<p>) . Ces informations sont vitales pour les utilisateurs de lecteurs d'écran.
De plus, lorsque vous appliquez des styles de texte à des projets Storyline 360, vous permettez aux apprenants d'utiliser les fonctionnalités de lecteur d'écran intégrées pour naviguer facilement dans les en-têtes, les liens et les guillemets. Les utilisateurs du lecteur d'écran peuvent lire directement à travers une page du début à la fin s'ils le souhaitent. Cependant, selon les sondages sur les lecteurs d'écran de WebAIM, la plupart des utilisateurs expérimentés de lecteurs d'écran explorent d'abord les en-têtes et les liens pour comprendre la mise en page d'une page. Ensuite, ils utilisent les raccourcis du lecteur d'écran pour accéder directement au contenu qu'ils veulent lire.
Les styles de texte sont précieux pour les auteurs et les apprenants. Les styles de texte donnent à votre module une conception cohérente, et ils offrent aux utilisateurs de lecteurs d'écran une expérience équivalente à celle des utilisateurs voyants.
Décisions de l'auteur
Pour offrir aux apprenants la meilleure expérience possible, vous devez toujours utiliser des styles de texte lors de la création d'un module. Et vous devez utiliser du texte moderne pour rendre vos styles de texte accessibles. Storyline 360 fait le reste du travail pour vous en construisant la structure sémantique dans votre sortie publiée.
Styles de texte
En tant qu'conception, vous devez appliquer des styles de texte à l'ensemble de votre projet afin que tous les apprenants puissent identifier les en-têtes, les liens, les guillemets et les paragraphes. Par exemple, si vous rendez un texte plus grand et plus audacieux qu'un autre texte, les apprenants voyants peuvent dire qu'il s'agit d'un titre. Toutefois, les utilisateurs du lecteur d'écran ne sauront pas qu'il s'agit d'un titre à moins que vous lui appliquiez un style de titre.
Texte moderne
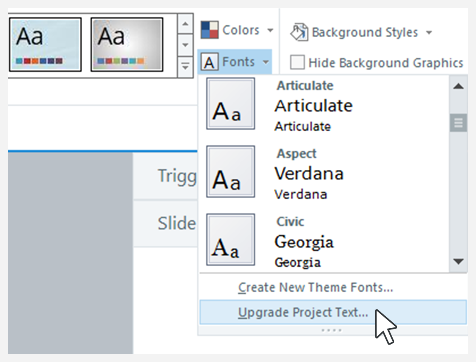
Les nouveaux projets Storyline 360 utilisent automatiquement la dernière technologie de rendu de texte et rendent les styles de texte accessibles en même temps, de sorte que vous n'aurez probablement pas besoin de faire de travail supplémentaire. Pour mettre à niveau du texte dans des projets existants, accédez à l'onglet Création du ruban, cliquez sur Polices , puis sélectionnez Mettre à niveau le texte du projet . Cela met à niveau le texte du projet en une seule fois et enregistre une copie de sauvegarde du fichier de projet avec les paramètres d'origine.

Si vous ne voyez pas l'option de mise à niveau du texte mais que vous voyez plutôt l'option Afficher le texte accessible par défaut, cela signifie que votre projet utilise déjà du texte moderne.
Publication
Vous n'avez pas besoin de faire quoi que ce soit d'autre pour profiter des styles de texte accessibles. Ils sont intégrés directement dans votre sortie publiée !
Choix de l'apprenant
Les apprenants peuvent utiliser des lecteurs d'écran et d'autres technologies d'assistance pour explorer et naviguer facilement le contenu de Storyline 360 de la même manière qu'ils explorent d'autres sites Web. Par exemple, les utilisateurs du lecteur d'écran peuvent indiquer combien de titres et de liens se trouvent sur la diapositive et accéder directement à ceux qu'ils veulent. Vous trouverez ci-dessous quelques raccourcis de lecteur d'écran utile pour naviguer dans les en-têtes, les liens et les guillemets.
Liste de tous les titres de la diapositive
|
NVDA |
Insére+F7 pour ouvrir la liste des éléments, puis sélectionnez En-têtes |
|
JAWS |
Insert+F6 |
|
VoiceOver (macOS) |
Ctrl+Option+U pour ouvrir le rotor, puis utilisez les flèches gauche/droite pour sélectionner les en-têtes |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |
Accédez au titre suivant de la diapositive
|
NVDA |
H |
|
JAWS |
H |
|
VoiceOver (macOS) |
Ctrl+Option+Commande+H |
|
VoiceOver (iOS) |
Tournez deux doigts sur l'écran vers la gauche ou la droite pour ouvrir le rotor, puis faites glisser un doigt vers le bas |
|
TalkBack |
Balayez vers le haut puis vers la droite pour ouvrir le menu contextuel local (LCM), puis sélectionnez En-têtes |
Aller au niveau de titre suivant sur la diapositive
|
NVDA |
1-4 |
|
JAWS |
1-4 |
|
VoiceOver (macOS) |
Non disponible |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |
Liste de tous les liens sur la diapositive
|
NVDA |
Insére+F7 pour ouvrir la liste des éléments, puis sélectionnez Liens |
|
JAWS |
Insert+F7 |
|
VoiceOver (macOS) |
Ctrl+Option+U pour ouvrir le rotor, puis utilisez les flèches gauche/droite pour sélectionner les liens |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |
Accéder au lien suivant sur la diapositive
|
NVDA |
K |
|
JAWS |
Non disponible |
|
VoiceOver (macOS) |
Ctrl+Option+Commande+L |
|
VoiceOver (iOS) |
Tournez deux doigts sur l'écran vers la gauche ou la droite pour ouvrir le rotor, puis faites glisser un doigt vers le bas |
|
TalkBack |
Balayez vers le haut puis vers la droite pour ouvrir le menu contextuel local (LCM), puis sélectionnez Liens |
Accéder au prochain lien non visité sur la diapositive
|
NVDA |
U |
|
JAWS |
U |
|
VoiceOver (macOS) |
Non disponible |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |
Accéder au prochain lien visité sur la diapositive
|
NVDA |
V |
|
JAWS |
V |
|
VoiceOver (macOS) |
Ctrl+Option+Commande+V |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |
Accédez à la citation suivante sur la diapositive
|
NVDA |
Q |
|
JAWS |
Non disponible |
|
VoiceOver (macOS) |
Non disponible |
|
VoiceOver (iOS) |
Non disponible |
|
TalkBack |
Non disponible |



