Storyline 360 : animations accentuées
Dernière mise à jour de l’article le
Cet article s'applique à :
Faites plaisir aux apprenants avec des animations mettant l'accent sur les animations, l'une des principales demandes relatives aux fonctionnalités de Storyline 360, disponibles depuis janvier 2024. Les animations captivantes, telles que les pulsations et les oscillations, créent une scène plus réaliste et donnent vie aux objets de diapositives, faisant passer votre contenu à un niveau supérieur pour attirer l'attention des apprenants.
- Ajouter des animations
- Régler la vitesse d'une animation d'emphase
- Choisissez les options d'effet
- Supprimer les animations d'emphase
- Rendre les animations Emphasis accessibles
- Comprendre la compatibilité
Ajouter des animations
Voici comment ajouter une animation de mise en valeur à un objet :
- Sélectionnez l'objet et accédez à l'onglet Animations du ruban.
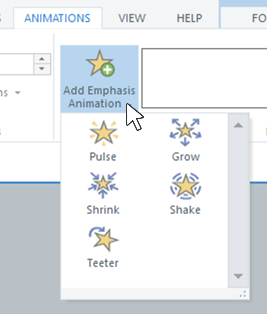
- Cliquez sur la flèche déroulante Ajouter une animation accentuée, comme indiqué ci-dessous, et choisissez une animation dans la galerie.
- Une fois que vous avez sélectionné l'animation, Storyline 360 crée automatiquement un déclencheur modifiable qui lance l'animation de mise en évidence sur l'objet sélectionné lorsque l'apprenant clique sur cet objet.

Conseils :
- Chaque objet de votre module peut comporter une animation d'entrée, une animation de sortie, plusieurs animations d'accentuation et plusieurs animations de trajectoire de mouvement.
- Les animations d'accentuation ne sont prises en charge que pour les formes, les images, les boutons, les personnages, les marqueurs, les zones de texte et les vidéos.
- Voici un gain de temps : grâce aux animations d'emphase, vous pouvez désormais prévisualiser les déclencheurs JavaScript locaux, tels que ceux qui récupèrent ou définissent la valeur d'une variable Storyline 360. Si vous utilisez des déclencheurs JavaScript complexes, vous devez tout de même publier votre module sur un serveur Web ou un LMS afin de le tester correctement.
Régler la vitesse d'une animation d'emphase
La durée par défaut des animations d'accentuation est de 0,75 seconde. Vous pouvez les accélérer ou les ralentir en saisissant une durée dans le champ Durée de l'animation.
Choisissez les options d'effet
Vous pouvez également modifier l'intensité des effets d'animation accentués à l'aide des options d'effet.
|
Emphase sur l'animation |
Options d'effet |
|
Pouls |
Choisissez le niveau de mouvement : faible, moyen ou élevé. |
|
Secouez |
Choisissez le niveau de mouvement : faible, moyen ou élevé. |
|
Teeter |
Choisissez le niveau de mouvement : faible, moyen ou élevé. Vous pouvez également définir la direction de l'animation vacillante dans le sous-menu Direction. |
|
Agrandir |
Choisissez la quantité de croissance : moyenne, grande, plus grande, ou restaurez l'animation à sa taille d'origine. Vous pouvez également définir le taux de variation de l'animation de croissance dans le sous-menu Easing. |
|
Rétrécir |
Choisissez le niveau de réduction : moyen, petit, plus petit, ou restaurez l'animation à sa taille d'origine. Vous pouvez également définir le taux de variation de l'animation de réduction dans le sous-menu Easing. |
Conseil de pro : voici une façon d'utiliser simultanément les animations d'accentuation par agrandissement et réduction :
- Appliquez l'animation de croissance à un objet en conservant le déclencheur par défaut qui se déclenche lorsque l'apprenant clique sur cet objet (voir ci-dessus pour savoir comment ajouter des animations de mise en valeur).
- Ajoutez l'animation de réduction à cet objet et modifiez le déclencheur par défaut pour qu'il se déclenche lorsque l'animation de croissance est terminée ou lorsque la chronologie se termine. Ensuite, dans la flèche déroulante Options d'effet, sélectionnez Taille d'origine.
Supprimer les animations d'emphase
Pour supprimer une animation accentuée d'un objet, sélectionnez-la dans la galerie et cliquez sur l'icône de corbeille sur le ruban.
Remarque : Lorsque vous supprimez une animation de mise en évidence, son déclencheur de mise en évidence est également supprimé, mais pas l'inverse.
Rendre les animations Emphasis accessibles
Il est essentiel de veiller à ce que vos animations soient accessibles à tous les apprenants, quelles que soient leurs capacités. Voici quelques conseils pour concevoir des animations accessibles :
- Donnez aux apprenants la possibilité de désactiver les animations. Par exemple, vous pouvez utiliser une variable vrai/faux pour savoir si un apprenant souhaite voir des animations. Ensuite, selon le choix de l'apprenant, une calque avec des animations ou une autre calque sans animations apparaîtrait.
- Évitez les animations inutiles ; ne vous fiez pas uniquement aux animations et à la couleur pour transmettre des informations.
- N'utilisez pas d'animations qui déplacent le premier plan et l'arrière-plan à des vitesses différentes.
- Lorsque vous choisissez d'utiliser des animations accentuées, vous pouvez utiliser la flèche déroulante Options d'effet pour sélectionner un faible niveau de mouvement afin d'améliorer l'accessibilité. Limitez également la durée des animations à moins de cinq secondes.
Comprendre la compatibilité
Les animations Emphasis sont exclusives à Storyline 360 32 bits et 64 bits à compter de janvier 2024. Les fichiers de projet contenant des animations accentuées ne s'ouvrent pas dans Storyline 3 ou dans les versions antérieures de Storyline 360. Pour rétablir la compatibilité, supprimez les animations mises en évidence.


