Storyline 360 : Déclencheur saut-à-temps
Dernière mise à jour de l’article le
Cet article s'applique à :
Créez des interactions uniques et offrez aux apprenants de nouvelles façons de naviguer à l'aide de déclencheurs qui passent à différents moments ou points de repère sur la chronologie. Par exemple, vous pouvez donner aux apprenants une liste des sujets abordés dans une vidéo, puis utiliser des déclencheurs de saut à l'heure pour aller directement au point où chaque sujet commence.
Créer des déclencheurs de saut à l'heure
Les déclencheurs de saut à l'heure sont amusants à utiliser et faciles à créer. Suivez ces étapes simples.
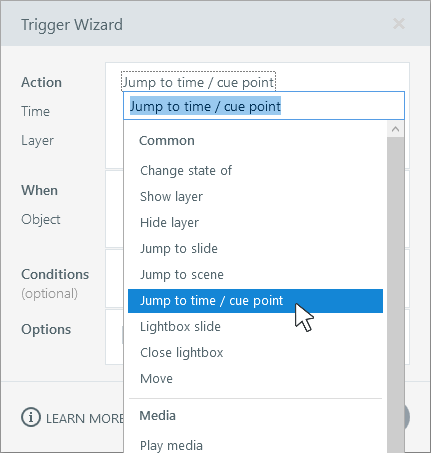
Étape 1 : Sélectionnez l'action
Créez un nouveau déclencheur et sélectionnez l'action Sauter à l'heure/point de repère .

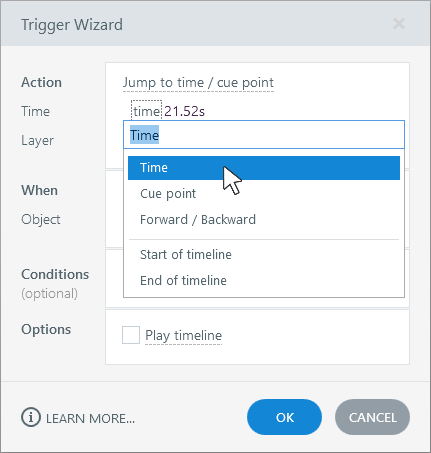
Étape 2 : Choisir une heure
Décidez où vous voulez sauter. Vous pouvez sauter à :
- Un code temporel spécifique (par exemple, 21,52 secondes)
- Point de repère que vous avez ajouté à la chronologie
- Un nombre spécifique de secondes en avant (par exemple, +10) ou en arrière (par exemple, -10)
- Le début de la chronologie
- La fin de la chronologie

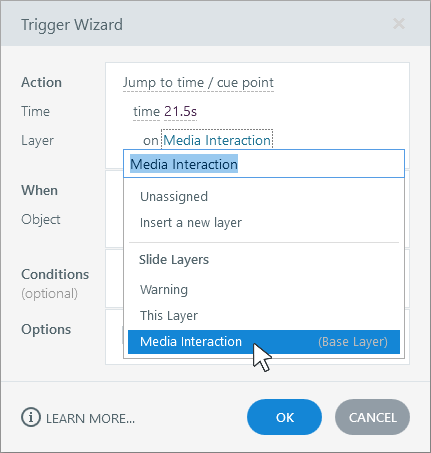
Étape 3 : Sélectionner un calque
Par défaut, le déclencheur contrôles la chronologie du calque actif. Toutefois, vous pouvez contrôler n'importe quel calque visible de la diapositive.
Chaque couche possède sa propre ligne de chronologie indépendante. Par conséquent, si vous souhaitez contrôler plusieurs lignes de montage simultanément, vous devez créer un déclencheur de saut à l'heure pour chaque couche.
Notez que les déclencheurs de saut à l'heure ne peuvent affecter que les calques visibles. Si vous ciblez une autre couche, assurez-vous qu'elle est visible lorsque le déclencheur se déclenche.

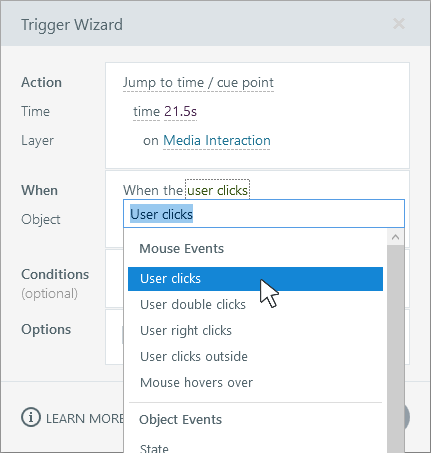
Étape 4 : Décider quand le déclencheur se déclenche
Choisissez l'événement qui exécute votre déclencheur de saut à l'heure, par exemple lorsque l'utilisateur clique sur un bouton.

Étape 5 : Ajouter des conditions (facultatif)
Si vous voulez que le déclencheur se déclenche uniquement lorsque certains critères sont remplis, ajoutez une ou plusieurs conditions. Par exemple, vous pouvez souhaiter que le déclencheur fonctionne uniquement lorsqu'une variable a une valeur spécifique ou lorsqu'un objet a un état spécifique. En savoir plus sur la création et la gestion des conditions de déclenchement.
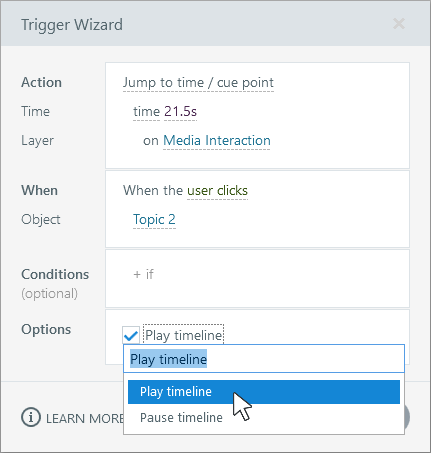
Étape 6 : Lecture ou mise en pause de la chronologie (facultatif)
Enfin, décidez ce que vous voulez arriver à la chronologie après avoir sauté à la nouvelle position. Vous avez trois options.
|
Si tu veux... |
Fais ça... |
|
Autoriser la chronologie à conserver son état actuel, soit poursuivre la lecture, soit rester en pause |
Ne cochez pas la case facultative. |
|
Forcer la chronologie à jouer |
Cochez la case facultative et sélectionnez Lire la chronologie. |
|
Forcer la mise en pause de la chronologie |
Cochez la case facultative et sélectionnez Suspendre la chronologie. |

Tester une interaction d'échantillon
Vous voulez voir les déclencheurs de saut à l'heure en action ? Consultez cet exemple. Il utilise des déclencheurs pour accéder aux signets de rubrique dans une vidéo. Il y a aussi des boutons personnalisés qui sautent en arrière et en avant 10 secondes à la fois.
Si vous souhaitez explorer le fichier de projet pour voir comment les déclencheurs sont configurés, cliquez sur le lien de téléchargement dans le coin supérieur droit de l'activité interactive.
Conseil professionnel : Il y a un point d'accès qui couvre la vidéo pour la synchroniser avec la barre de progression.



