Quizmaker 360: Designing Quiz Questions in Slide View
Article Last Updated
This article applies to:
In the previous tutorial, you learned how to create quizzes quickly in Form View. Now let’s use Slide View to customize the visual appearance of quiz slides.
Watch this video demo, then follow the activities below to practice.
Practice Activities:
Practice Activity: Design the Slide
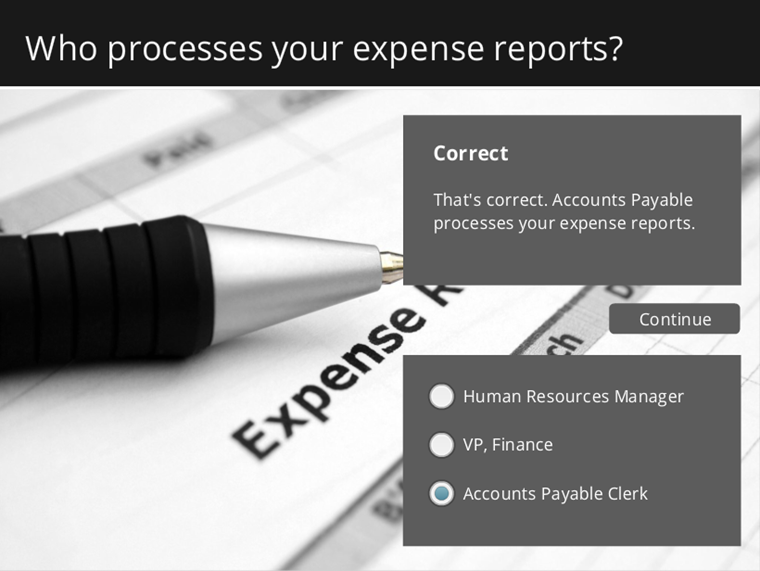
Let’s redesign a basic question slide to make it more engaging.
- Open PracticeQuiz.quiz from your practice files and double-click the first slide to open it for editing.
- If the slide opens in Form View, click the Slide View button in the Question panel.
- Enlarge the picture until it fills the slide and send it to the back of the slide.
- Right-click the the slide and choose Format Background, then select Solid fill and choose a shade of black.
Tip: When your slide is covered with objects, it can be difficult to right-click the slide rather than one of the objects on the slide. No problem. Just right-click outside the slide and choose Format Background instead. - Change the font size and/or color of the question text till it looks good with the bigger image.
- Select the box that contains your answer choices and fill it with a dark gray color. (Be sure to select the answer-choice container, not just one of the answer choices.)
- Shrink the answer-choice container and move it to the lower right corner of the slide.
- Click Preview on the ribbon to see how your slide looks.

Practice Activity: Design the Feedback
Quizmaker 360 overlays your slide with transparent layers to give learners feedback. You’ll see these layers in the lower right corner of the screen.
You can select feedback layers one at a time and modify them just like you modify slides, or you can customize the feedback master to give feedback layers a consistent design throughout your quiz.
In this activity, we’ll edit the feedback master.
- Before we jump into the feedback master, let’s create a backdrop for the feedback. Add a gray rectangle shape to the upper right side of the slide that’s the same width as your answer-choice container and align it with the answer-choice container.
- Now right-click the rectangle you just added and select Cut. (We’ll paste it into the feedback master in a moment.)
- Select the Accounts Payable Clerk feedback layer in the lower right corner of the screen, then go to the View tab on the ribbon and click Feedback Master.
- Since we had the “correct” feedback layer selected when we opened the feedback master, it opened directly to the “correct” layout. But we want to customize the master (or parent) slide, not just the “correct” layout, so select the master slide just above the “correct” layout in the slide navigation panel.

- To make the feedback master easier to identify, let’s rename it. Right-click the master slide and choose Rename Master. Call it Custom.
- We’re ready to redesign the master slide. Delete the default, gray feedback box (but leave the text boxes and button).
- Paste the dark gray box you cut from the slide in step 2 onto the feedback master, then send it to the back.
- Resize and reposition the text boxes to fit within the gray box. (You might need to change the font color so the text shows up on the gray background. And you can delete the gray line that's between the text boxes.)
- Move the button so it's aligned with the lower right corner of the gray box. (You can format the button to match the gray box for consistency.)
- Next, go to the Correct and Incorrect layouts just below the feedback master slide and reposition the text boxes to fit within the gray box.
- Now that we’re done editing the feedback master, go to the Feedback Master tab on the ribbon and click Close Master View.
Your design changes should automatically be applied when you close the feedback master. If not, just select each feedback layer for your quiz slide, then use the Feedback Master drop-down list in the Question panel to select Custom (which is the name we applied to the feedback master in step 5 above). - Click Preview on the ribbon to see how your slide looks.

Practice Activity: Animate the Answer Choices
In this activity, we’ll make the slide a little more interesting by animating the answer choices.
- If you’re still on a feedback layer, click the base layer for your quiz slide at the bottom of the Feedback Layers panel.
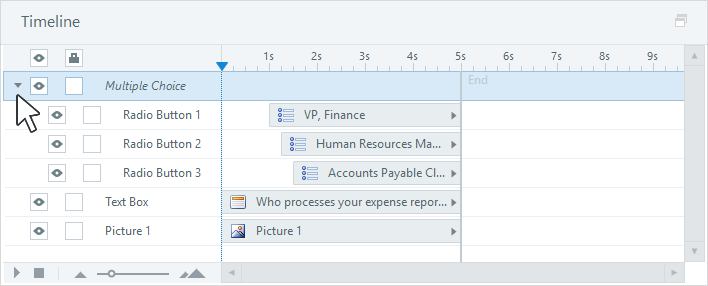
- We’ll be working with the timeline in this activity. If your timeline isn’t visible, click the Timeline bar below the slide stage to open it.
- Quizmaker groups answer choices together so they appear as a single object on the timeline, but you can still work with the individual answer choices. Just click the small triangle to the left of the Multiple Choice object on the timeline to expand its contents.
- Drag the first answer choice so it begins at the 1-second mark.
- Drag the second answer choice so it begins at the 1.25-second mark.
- Drag the third answer choice so it begins at the 1.5-second mark.
- Select the Multiple Choice container object on the timeline, so you can apply animations to all answer choices at the same time.
- Go to the Animations tab on the ribbon and apply a Fly In entrance animation.
- Then click Effect Options and choose From Right.
- Finally, use the Shuffle drop-down list in the Question panel to turn off answer shuffling.
- Click Preview on the ribbon to see how your slide behaves.

To learn more about animations, see this user guide. To learn more about working with the timeline, see this user guide.
Summary
In this tutorial, you learned how to design of your quiz slides in Slide View, customize your feedback layers, and animate your answer choices.
In the next tutorial, we’ll go a step beyond standard quiz questions and build an interactive freeform question.


