Storyline 360: How the Built-In Disabled State Works
Article Last Updated
This article applies to:
See these questions and answers to understand how the built-in Disabled state works in Storyline 360.
- How does the Disabled state behave?
- When does the Disabled state get used?
- What does the Disabled state look like?
How does the Disabled state behave?
The built-in Disabled state prevents anything from happening when an object is hovered over, clicked, or dragged. Although a disabled object is visible, it won't respond to any interaction from learners.
When does the Disabled state get used?
Unless the Disabled state is the initial state of an object, you'll need to use a trigger to invoke it. Trigger the Disabled state when you don't want learners to interact with an object (for example, when you don't want them to click a button).
What does the Disabled state look like?
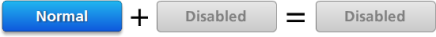
In its simplest form, the Disabled state of an object will look like the Normal state plus anything changed in the Disabled state.

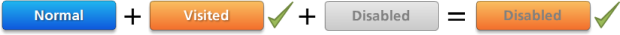
But if an object was in a Selected state or Visited state before being disabled, some of the attributes from the Selected/Visited state will also be part of the disabled object.

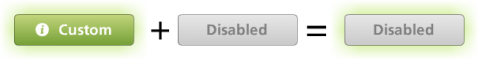
And if an object was in a custom state before being disabled, the disabled object will look like the custom state plus the Disabled state.