Custom Color Scheme Is Missing from an Engage Interaction
Article Last Updated
This article applies to:
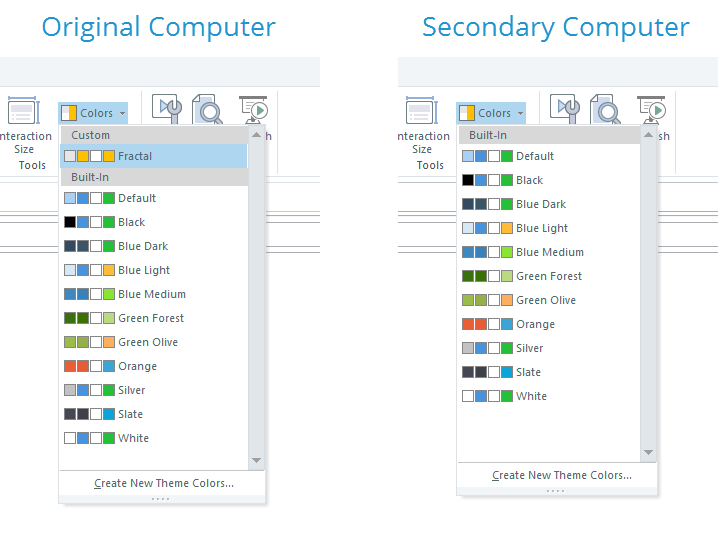
If you receive an Engage project from another developer or move an interaction file from one computer to another, it may appear that the custom colors are missing. For example, if you click the Colors drop-down list on the Engage ribbon, you may not see the custom theme colors. In fact, it may appear that no colors are selected at all.

And if you open Interaction Properties and go to the Colors and Effects tab, you may see (In Project) in the Theme colors drop-down list.

It just means that the custom color scheme is saved in the current project file, but it isn't saved to your local computer—and therefore, it can't be used in other Engage interactions. However, you'll see the custom colors when you preview or publish your interaction.
To make the custom color scheme appear in the Colors drop-down list in Engage, save it to your local computer. Here's how:
- Click Colors on the Engage ribbon and choose Create New Theme Colors at the bottom of the drop-down list.
- Your custom colors will display in the color editor. All you have to do is click OK, then give your theme colors a name.


