Rise 360: Making Storyline Blocks Behave Consistently
Article Last Updated
This article applies to:
If instructional designers value anything, it's consistency, which is why it's frustrating that the playback behavior of Storyline blocks in Rise 360 changes depending on how courses are viewed. Sometimes Storyline blocks autoplay. Sometimes they don't.
Mobile Device Behavior
On mobile devices, Storyline blocks take up most of the screen when launched. Because of this, we provide learners with a play button to control playback. You can customize the play button screen by adding a course cover photo.

Desktop Computer Behavior
On desktops and laptops, Storyline blocks play automatically by design, but browser restrictions can prevent this when the first slide has audio or a video. Currently, we found that only Firefox consistently allows Storyline blocks to autoplay. Google Chrome, Microsoft Edge, and Safari sometimes don't autoplay content. Of course, this could also change over time.
Make Them Consistent
While you can't control how your learners view your courses, you do have the power to design Storyline blocks that provide a more consistent experience. How? By preventing autoplay from your Storyline blocks altogether. Not having them play automatically provides a more focused experience, especially if you have several Storyline blocks in one Rise 360 lesson. Not autoplaying Storyline blocks also gives your learners more flexibility and makes your course more accessible. Here are two ways to do just that.
First Slide Doesn't Have Audio or Video
If your Storyline block doesn't have audio or a video on the first slide, create a custom play button to start the course. Here's how:
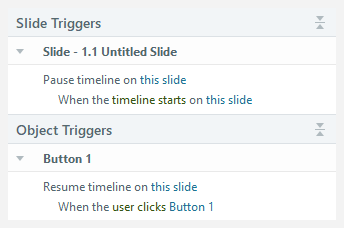
- Add a trigger on the first slide to pause the timeline when the slide's timeline starts.
- Insert a button or choose from Content Library 360 icons.
- Add a trigger to resume the slide's timeline when the user clicks the button or icon.
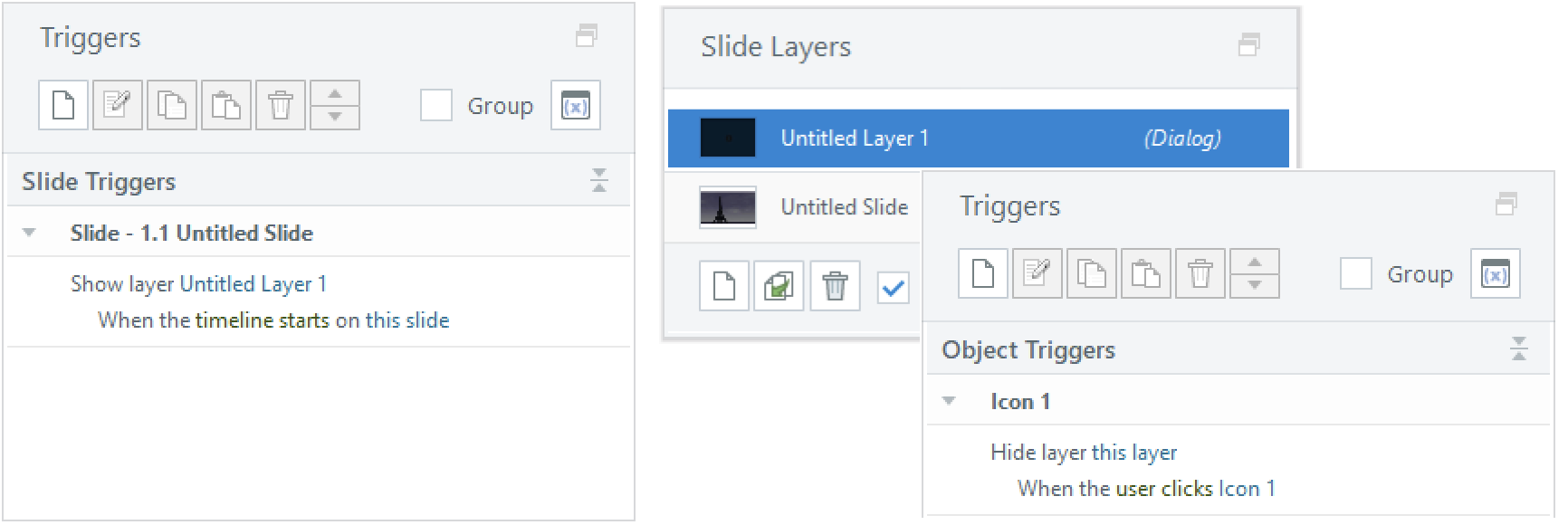
You can also use a dialog layer to pause your slide. Add a trigger to show this layer when the slide's timeline starts, place the play button on the layer and add a trigger to hide the layer when the user clicks the play button.
First Slide Has Audio or Video
If your Storyline block has audio or starts with a video, the built-in play button will show in some browsers. To avoid this on desktop computers, insert a blank slide with a play button as your first slide. Then follow these steps:
- On the new slide, insert a button or pick an icon from Content Library 360.
- Add a trigger to jump to the next slide when the user clicks the button/icon.
Conclusion
While preventing autoplay may feel counterintuitive, it ultimately provides a better experience for your learners. Plus, you can rest easy knowing learners experience your training exactly as you designed it.
See also: