Storyline 3: Accessible Text
Article Last Updated
This article applies to:
People with low vision, dyslexia, or cognitive disabilities often change the visual appearance of website text to meet their needs and preferences. Now learners can change how text displays in published Storyline 3 courses too. For example, learners can use custom stylesheets or browser extensions to swap fonts, enlarge the font size, increase the line spacing, and more to make content easier to read. If text no longer fits within its bounding box when learners reformat it, a scroll bar appears so they can still access all the content. Read on for details.

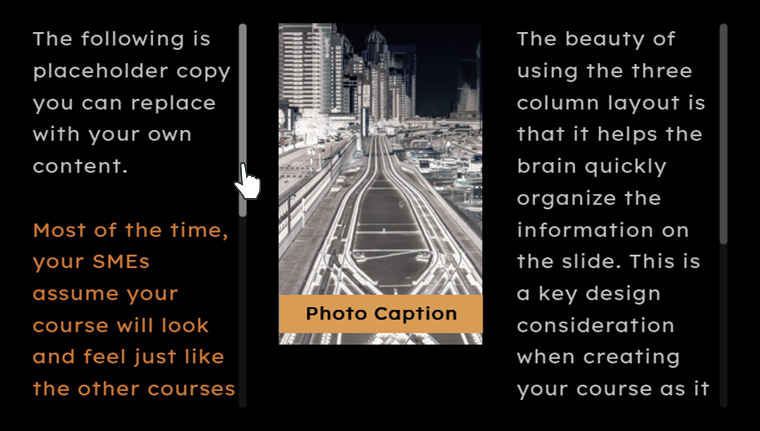
Switch to accessible text in a Storyline 3 course and use a browser extension to change the formatting.
Giving Learners Control of Their Experience
Storyline 3 has always published text as individual shapes (SVG text) so text looks exactly the way you designed it and displays the same way across browsers and devices. Pixel-perfect SVG text works great for many learners, but it can cause difficulties for learners with visual, reading, or cognitive disabilities who need to adjust its properties.
Starting with the April 2021 update for Storyline 3, you can let learners control their learning experience. Now Storyline 3 publishes two versions of your text—SVG text and accessible HTML text—giving learners a choice. Accessible text allows learners to adjust text properties, such as size and spacing.
Why does accessible text look different?
Accessible text is HTML text, and different browsers treat HTML text differently. As a result, there may be variations in line and character spacing across browsers even when learners don't change text properties.
Since some browsers add more spacing than others, you might see an unexpected scroll bar in some text boxes, such as slide titles. This happens when the text plus its spacing are bigger than the bounding box. If you want to avoid scroll bars in default accessible text, you can increase the height of the text box to account for differences in spacing across browsers.
Author's Decisions
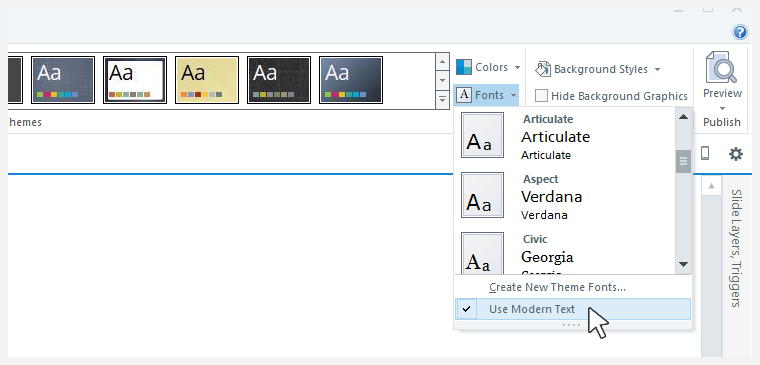
As an author, you must use modern text to give learners the option of accessible text. Modern text is the default text-rendering engine for Storyline 3 projects, so you probably won't need to do any extra work. To confirm that a project has modern text, go to the Design tab on the ribbon, click Fonts, and make sure Use Modern Text is selected, as shown below.

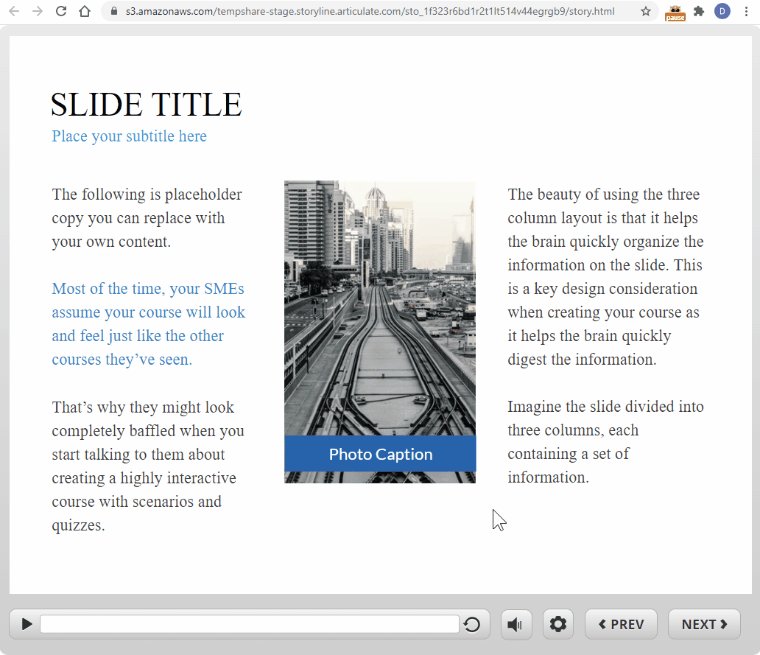
Test Your Course Online To properly test accessible text, publish your course for web or LMS. Then upload the output to a server.
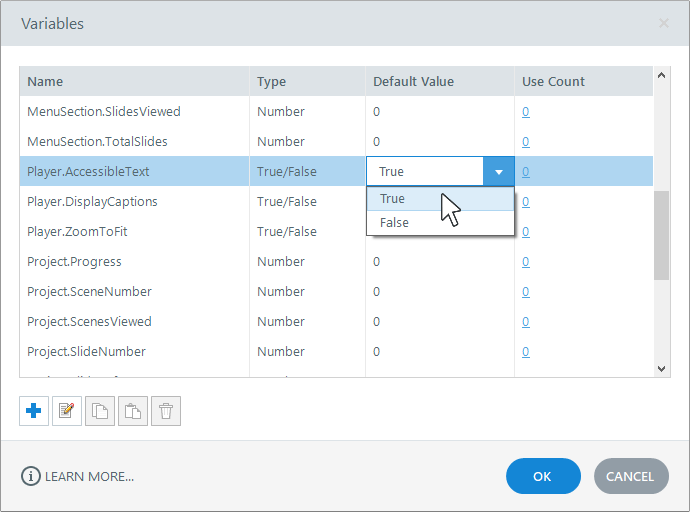
Storyline 3 automatically publishes both SVG text and accessible HTML text for each course (assuming modern text is enabled). You get to decide which version learners see first. SVG text is the default version, but you can make accessible text the default by opening the variables manager and setting the Player.AccessibleText variable to True, as shown below.

We recommend setting accessible text as the default to reach the widest audience. An accessibility-first mindset benefits everyone.
Learner's Choice
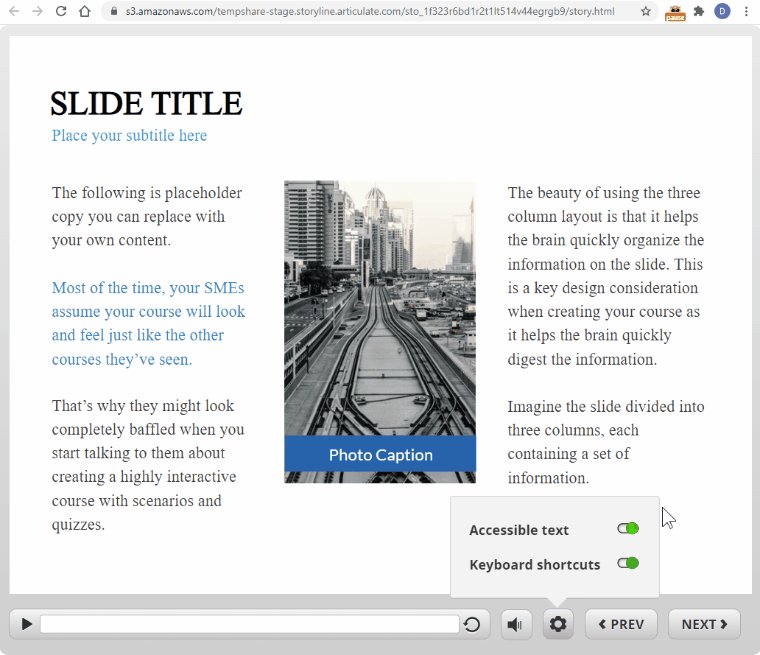
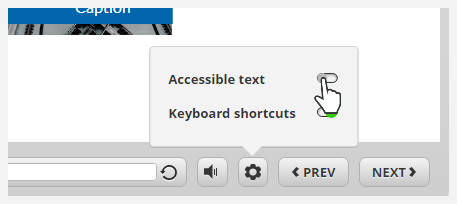
Learners can switch between SVG text and accessible HTML text by pressing Ctrl+Alt+T. If you enabled the accessibility controls in your player properties, learners can also go to the gear icon on the player and click the Accessible text option, as shown below.

When learners opt to view accessible text, they can use accessibility tools, such as custom stylesheets or browser extensions, to change how the text appears. They can change any combination of font face, font size, line spacing, contrast, and more.
When viewing accessible text, learners may see vertical scroll bars in text elements when the text requires more space than the bounding box provides. This often happens when learners increase the font size or line spacing. Scroll bars allow learners to access all the content no matter how they choose to format it.