Storyline 3: Hyperlink States
Article Last Updated
This article applies to:
You can define styles for hyperlink states (normal, hover, active, and visited) to give your course a consistent design and provide clear visual distinction for learners with low vision. Customize the text color and decoration for each state to complement your course design, and Storyline 3 will update all the links in your project instantly.
Define Your Hyperlink Style
Like other text styles, you can quickly modify your hyperlink style right on the slide stage. Here's how.
- Select some text on the slide stage and format it the way you want your links to appear, using any of the following font properties:
- Bold
- Italic
- Underline
- Strikethrough
- All Caps
- Superscript
- Subscript
- Character Spacing
- Highlight Color
- Font Color
- With the formatted text still selected, go to the Home tab on the ribbon and click Text Styles.
- Scroll to Hyperlink and select Update style from selection on the sub-menu that appears.
Pro Tips
- The default hyperlink style is based on the hyperlink color in your theme colors.
- The hyperlink style is more flexible than other text styles. It doesn't include the font face, size, and paragraph properties of your selected text. Hyperlinks inherit those attributes from other text styles. For example, if a hyperlink is in a paragraph of normal text, the link inherits the font face, size, and paragraph properties of your normal text style plus the colors and decorations of your hyperlink style.
- If you override the hyperlink style for some links in your course, those links might not update as expected if you later modify the hyperlink style. For example, let's say your hyperlink style is blue, but you manually change some of the links in your course to red. If you later change your hyperlink style to green, the red links won't automatically change to green. If you want the red links to match your new hyperlink style (green), select each red link and click Clear Formatting on the ribbon's Home tab.
Customize Your Hyperlink States
You can easily define the normal (unvisited) state for hyperlinks using the "update style from selection" method described above. And since hyperlinks are interactive, you can customize the hover, active, and visited states too. Here's how.
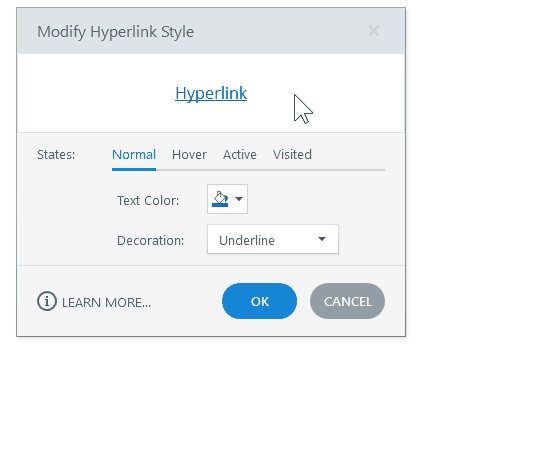
- Place your cursor in any text box, click the Text Styles button on the ribbon, scroll to Hyperlink, and select Modify.
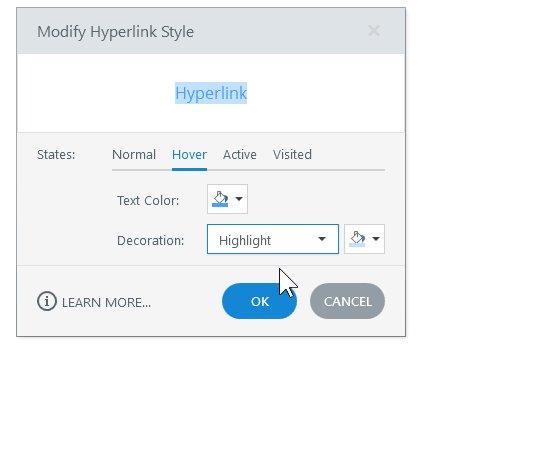
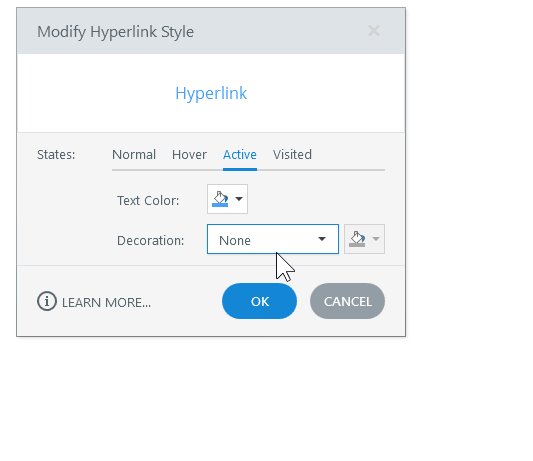
- Click each of the state tabs on the window that appears, as shown below, and then select a Text Color and Decoration. Here are some helpful tips for customizing hyperlink states:
- The default text color for the normal state comes from the hyperlink color in your theme colors. You can override the theme color by choosing a different text color for the normal state.
- By default, the colors of the hover and active states are variations of the normal state, and they stay in sync when you change the normal state color. For example, if you change the normal state text color to red, the hover and active states become lighter shades of red. However, you can override the default behavior and choose any colors you'd like for the hover and active states.
- Click OK to save your changes.