Storyline 360: Dialog Layers
Article Last Updated
This article applies to:
Dialog layers are similar to standard layers, where they display additional content on a slide. The difference is that dialog layers overlay the entire browser window and dim other content, creating a familiar navigation experience for everyone—including screen reader users. Use modal dialogs when you don't want learners to interact with anything else in your course, including the modern player controls, while the layer is open.
Starting with the May 2022 update, you can convert slide layers to modal dialogs in Storyline 360. Read on for more details.
- Standard Layer or Dialog Layer: Which One Should You Use?
- Adding a Dialog Layer
- Enhancing Dialog Layer Accessibility
- Customizing the Layer Background Color
- Compatibility
Standard Layer or Dialog Layer: Which One Should You Use?
There's no right or wrong answer when it comes to choosing which type of layer to use, as each one offers benefits to your course. Here's the difference between how standard layers and dialog layers work with some general tips.
While a standard layer is open, learners can interact with anything outside it. If you need to display additional content, branched scenarios, or complex interactions, standard layers are your best bet.
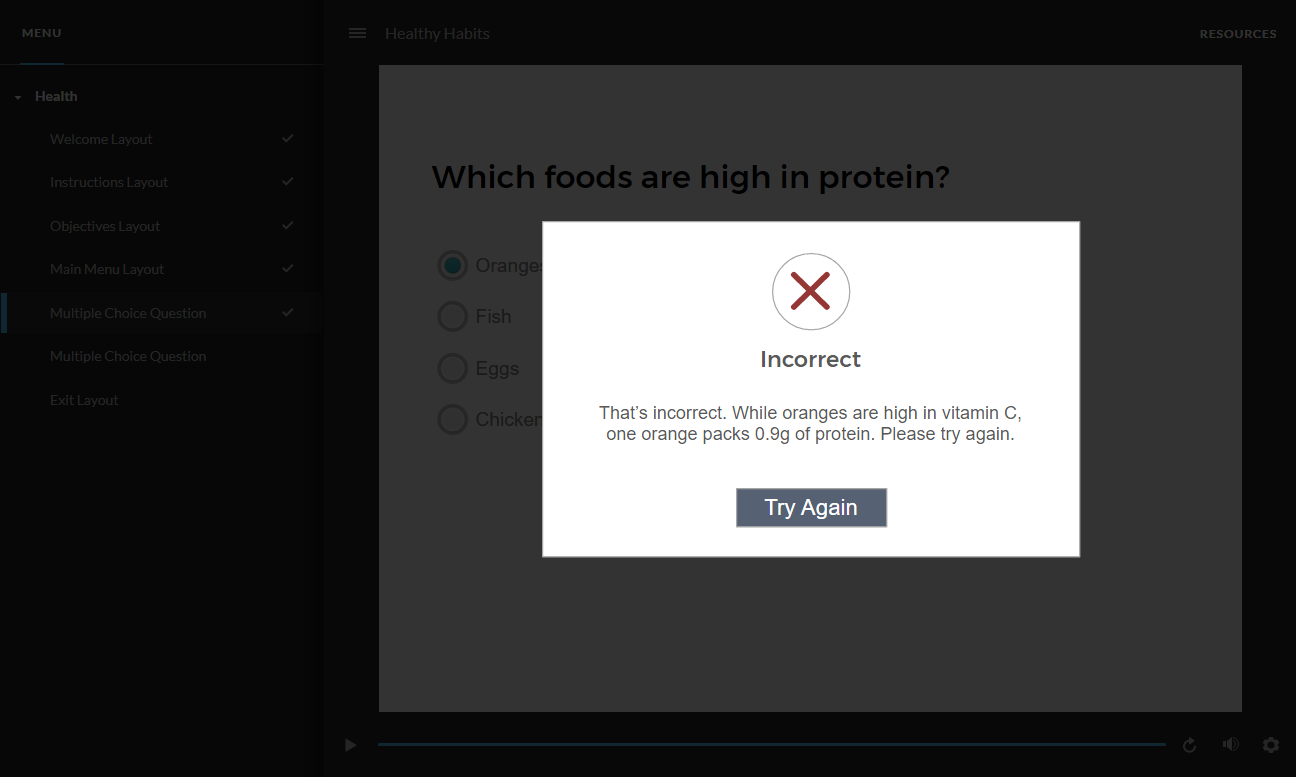
Dialog layers are sleek and stunning, and they're great for giving learners reminders or helping them complete a quick task, such as reading an important message or entering values in a data-entry field. When you open a dialog layer, the focus stays on the dialog and its content—ensuring it's the star of the show. Dialog layers dim everything else in the browser window, and learners can't interact with anything else in the course while it's open, as shown below. To return to the slide content, learners must engage with the dialog layer by closing it or completing a task.
Adding a Dialog Layer
Here's how to add a dialog layer to a slide.
- In Slide View, create a layer or select an existing one, then click the gear icon.
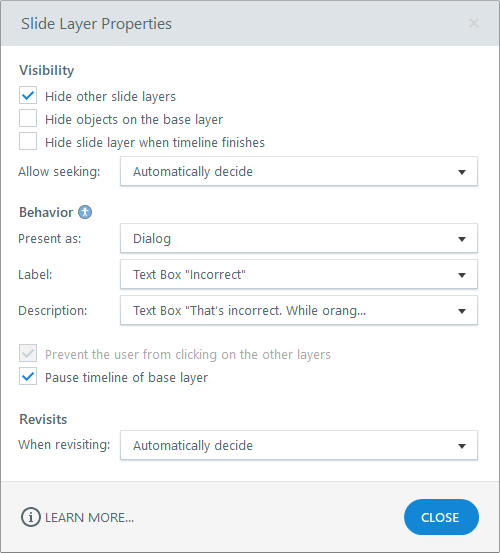
- When the Slide Layer Properties window appears, click the drop-down arrow next to the Present as field and choose Dialog. At this point, the layer instantly changes to a dialog layer.
- Seeking isn't allowed for dialog layers since learners can't interact with player features while a dialog layer is open.
- The Prevent the user from clicking on the other layers box is automatically enabled and grayed-out.
- You can check or uncheck the Pause timeline of base layer box.

Enhancing Dialog Layer Accessibility
Good news! Learners can navigate dialog layers entirely with a screen reader or keyboard.
Focus Order
The focus order controls the reading order for screen readers as well as the tab order for interactive elements, such as buttons, hotspots, and data-entry fields. Here's how it works with modal dialogs.
- When a dialog layer opens, the focus stays on the dialog and its content.
- The initial focus jumps to the first interactive element on the dialog layer by default.
- After a dialog layer closes, the focus returns to the element that opened the dialog layer.
Screen Reader Support
People who use assistive technologies, such as screen readers, rely on semantic formatting (source code) to perceive websites and explore their content easily. Semantic HTML and Accessible Rich Internet Applications (ARIA) inform screen reader users where they are on the page and how to interact with the content. Enhance the screen reader experience for dialog layers by defining accessibility attributes for an alternative title and description. Check out the alt text options and how to use them below.
- Label provides text for the
aria-labelledbyaccessibility attribute. This tells the screen reader what to announce as the modal dialog title. - Description provides text for the
aria-describedbyaccessibility attribute. This tells the screen reader what to announce for the purpose of the modal dialog.
In the Slide Layer Properties window, simply click the drop-down arrows next to the Label and Description fields and select one of the text elements on the slide that appear in each drop-down list. If you don't need an alt title or description, select None in the drop-down lists. (The Label and Description options are grayed-out for standard layers).

Tip: Wondering whether or not every dialog layer should have an alt label and description? Generally, every dialog layer should have an alt title and description. However, descriptions are sometimes optional, depending on the content in the dialog layer. Check out this example of a modal dialog and when to use ARIA labels.
Keyboard Navigation
The following table lists the keys for navigating dialog layers and the behavior of each key.
| Key | Behavior |
| Tab/Shift+Tab |
Press the Tab key to move from one interactive element to the next in the dialog layer. Press Shift+Tab to move in reverse order. |
| Arrow keys |
Use your screen reader's navigation keys (e.g., Down and Up arrows) to move through the dialog layer content. |
| Enter/Spacebar |
Press the Enter key or spacebar to activate the selected interactive element (similar to a mouse click). |
Customizing the Layer Background Color
The background design of a dialog layer affects the overall appearance of your course. Keep these tips in mind as you design your dialog layer.
- If your dialog layer doesn't have a background color fill or has a background fill that isn't a color, Storyline 360 covers the course with a semi-transparent dark gray overlay.
- If your dialog layer already has a semi-transparent background of any color, Storyline 360 covers the course with that semi-transparent color.
- If your dialog layer has an opaque background of any color, Storyline 360 covers the course with that color, completely obscuring the course while the dialog layer is open.
Compatibility
Dialog layers are exclusive to the modern player in the May 2022 update and later for Storyline 360. Project files with dialog layers won't open in earlier versions of Storyline 360. To restore compatibility, delete the dialog layer or change it to a standard layer.
Install the Storyline 3 November 2022 update or later to restore compatibility with Storyline 360. You can open, edit, and publish Storyline 360 project files that use dialog layers in Storyline 3. However, dialog layers revert to standard layers in Storyline 3. If you edit a project file in Storyline 3 and then reopen it in Storyline 360, the dialog option will no longer be enabled. You'll need to re-enable the option on each layer in Storyline 360.