Storyline 360: Enhanced Color Selector
Article Last Updated
This article applies to:
With the new persistent color selector, you can streamline your design workflow to quickly create uniquely customized Storyline 360 courses. The color selector window lets you organize custom colors into different palettes and remains visible as you choose colors for an object.

Using the New Color Selector
Access the new color selector throughout Storyline, such as in the formatting window or when selecting player colors. Click the Undock icon on the upper right to move it to an adjustable floating window, as shown above.
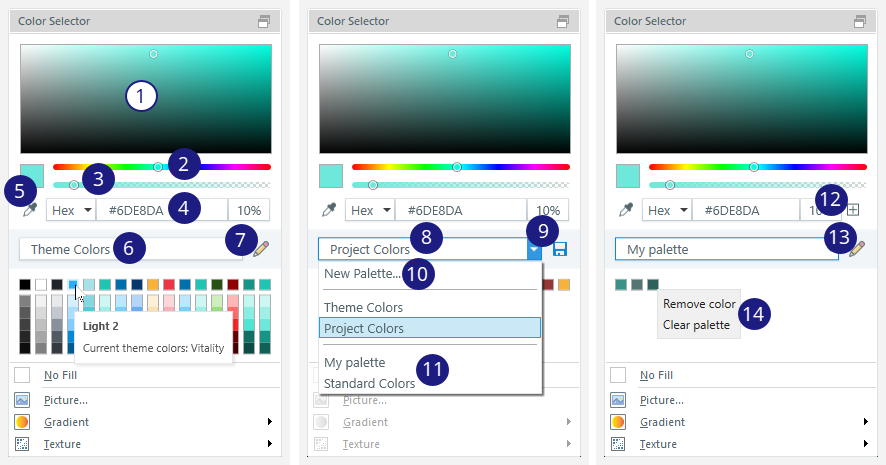
The numbered items in the image below show the options for the three palette types: theme colors, project colors, or custom palettes. Refer to the table for their descriptions.
|
# |
Feature |
Description |
|---|---|---|
|
1 |
Select Colors From the Spectrum |
Choose a tint, tone, or shade in the color spectrum. |
|
2 |
Change the Spectrum's Hue |
Drag the hue slider to change the dominant color of the spectrum. |
|
3 |
Adjust the Transparency |
Drag the transparency slider from opaque (0%) to transparent (100%). You'll see the corresponding percentage on the right-most field below the slider. Note: Some settings don't use transparency, such as accents for markers in 360° images and custom theme colors. |
|
4 |
Select Colors with Color Codes |
Manually enter the hex code and transparency value to pick a custom color. Click Hex to use Red/Green/Blue (RGB) or Hue/Saturation/Light (HSL) values. Then manually set a transparency percentage (%) on the right-most field. |
|
5 |
Select Colors From Your Screen |
Click the Eyedropper tool, then click any color on your screen. |
|
Theme Colors | ||
|
6 |
Select Colors From the Current Theme |
The palette dropdown shows the current theme colors when you first launch the color selector window. Select a color from the corresponding palette below it. |
|
7 |
Create or Edit Theme Colors |
Click Create New Theme Colors (pencil icon) on the right to create and customize new theme colors. |
|
8 |
Select Colors From the Project |
Click the palette dropdown and select Project Colors to display all the colors currently used in the project. Select a color from the corresponding palette below it. Colors are dynamically added and removed as you work on your project. |
|
9 |
Save Project Colors |
Click Save (disk icon) on the right to save the current colors as a custom palette. |
|
10 |
Create a New Palette |
Click the palette dropdown, select New Palette, and give your custom palette a unique name. |
|
11 |
Switch Between Custom Palettes |
Click the palette dropdown and choose from your custom palettes at the bottom of the list. The Standard Colors palette is created automatically. You can modify or delete it like other custom palettes. |
|
12 |
Add Colors to a Custom Palette |
Choose the custom palette you want from the palette dropdown. Select a color from the spectrum, type in the color code in Hex/RGB/HSL, or use the eyedropper tool, then click Add to Palette (+ icon). |
|
13 |
Manage Custom Palettes |
Select the custom palette from the palette dropdown, then click Edit Custom Palette (pencil icon) on the right to rename or delete it. |
|
14 |
Removing Colors from a Custom Palette |
Right-click a color from the custom palette to see the following options:
|
Tips:
- For all palette types, mouse over any color to get more details, such as theme or palette name, Hex code, and transparency.
- Share custom palettes with other authors in two ways:
- Send a Storyline (
.story) project file that contains shapes with the colors you want to share. They can then save the project colors as a custom palette. - Find the palette's
.xmlfile in%appdata%\Articulate\Storyline\Color Palettesand send it to them. They can then save the file in the same location on their hard drive to use it in Storyline.
- Send a Storyline (
Compatibility
The enhanced color selector is exclusive to the November 2022 update of Storyline 360 and later. However, it doesn't affect compatibility. You can open project files that use this feature in older versions of Storyline 360 and Storyline 3.