Storyline 360: Morph Transition
Article Last Updated
This article applies to:
Ready to elevate your content? Morph transition—your favorite effect from PowerPoint—is now available in Storyline 360. Engage learners with fluid transitions that seamlessly animate objects, shapes, and other content between slides. Read on to learn more.
Use Morph Transition
Morph transitions are most effective when two slides share at least one common object. A quick way to achieve this is to duplicate a slide, reposition the object on the second slide, and then apply the morph transition to the second slide.
To use morph transition in Storyline 360, follow these steps:
- Select the slide that you want to apply the morph effect to.
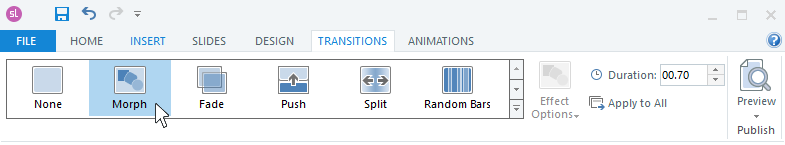
- Go to the Transitions tab on the ribbon and choose Morph from the gallery.
- Adjust your transition speed by entering a time in seconds in the Duration field.

Tips:
- Morph transition is only supported for shapes, basic text, slide backgrounds, buttons, icons, and images.
- Any other animations on the slide will start after the morph transition is complete.
- PowerPoint morph transitions are supported in Storyline 360 and will be imported. However, certain elements like images that use morph may not work as expected.
- One way to confirm that objects will morph into each other is to check that their IDs match. On slides that share a common object, right-click that object to view its ID in the parenthesis.

Make Morph Transitions Accessible
Unlike flashing animations, morph transitions are smooth, which usually makes them safer for most learners. Here are a few ways you can make this animation even more inclusive:
- Use animations strategically. Avoid using animations purely for decoration. Each animation should have a clear purpose, such as guiding learners through a process or bringing focus to a specific detail.
- Give learners control. Provide an option for turning animations off. For example, you could use a true/false variable to track whether a learner wants to see animations. Then, depending on the learner's choice, a layer with animations or a different layer without animations would appear. (2.3.3 Animation from Interactions)
- Consider timing. Keep the duration of your animation to less than five seconds. Animations that start automatically and last for more than five seconds must have a way for learners to pause, stop, or hide the animation to conform to accessibility standards. (2.2.2 Pause, Stop, Hide)
- Keep it simple. Fast, complex, or nonessential animations can increase cognitive load. To boost accessibility, synchronize animations with text or narration, allow learners to turn animations off, and ensure animations align with learning objectives.
Understand Compatibility
Morph transition is exclusive to Storyline 360 as of March 2025. Project files with morph effects won't open in earlier versions of Storyline 360. To restore compatibility, remove the transition.


